Безплатно! Онлайн събитие: Създай устойчиви навици за 21 дни Регистрация тук.
Учебна програма
HTML5 и CSS3
1. Въведение в HTML и CSS
- 1. Представяне на HTML и CSS
- 2. Основна структура на HTML
- 3. Текст, разстояния и нови редове
- 4. Блокови и инлайн елементи
- 5. Картинки и HTML атрибути
- 6. Моята интернет снимка
- 7. Стилове вместо HTML и атрибути
- 8. Стилове Float и Margin
- 9. Задача: Икона име и длъжност
- 10. Решение: Икона име и длъжност
2. Box моделът в HTML
3. Селектори, позициониране и трансформации
4. Фонови изображения и спрайтове
5. Създаване и модифициране на изображения
6. Линкове, навигация и меню
7. Скрити елементи, прозрачности и responsive дизайн
8. Динамика с транзишъни и анимации
9. Бонус модул: Фото галерия+Кратък приложен CSS наръчник
Стилове Float и Margin
Пълен достъп до курса: Не
За пълен достъп или безплатна проба (2 модула), моля влезте или се регистрирайте.
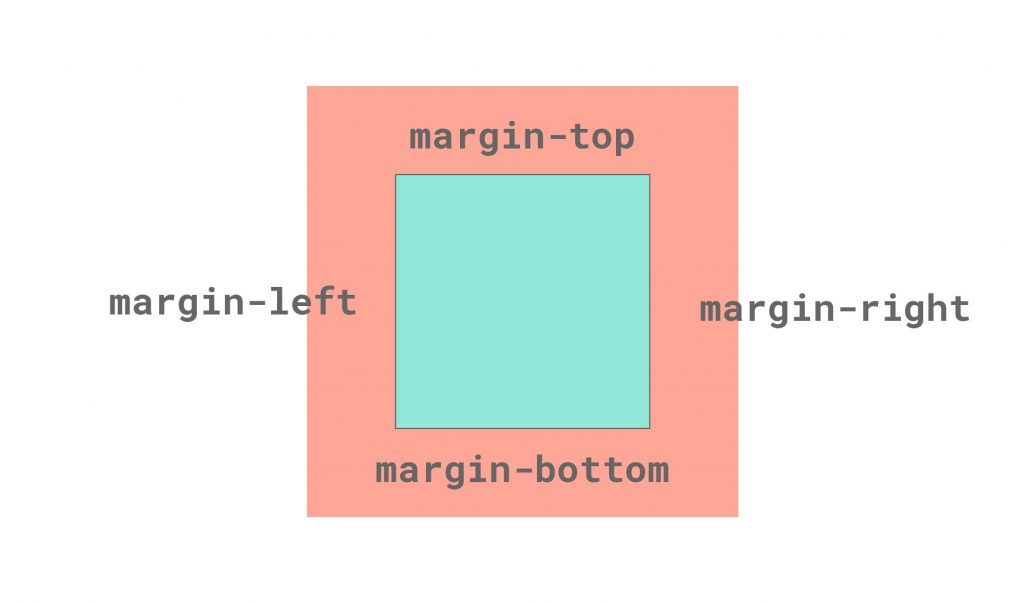
Посоки на margin

Дискусия към урока
Въпроси
Отговори
Запиши се в Аула
Ако вече имаш регистрация влез оттук





