Безплатно! Онлайн събитие: AI за 10x продуктивност Регистрация тук.
Решение: Header на профилната страница
Пълен достъп до курса: Не
За пълен достъп или безплатна проба (2 модула), моля влезте или се регистрирайте.
Няколко алтернативни варианта за организация на една страница
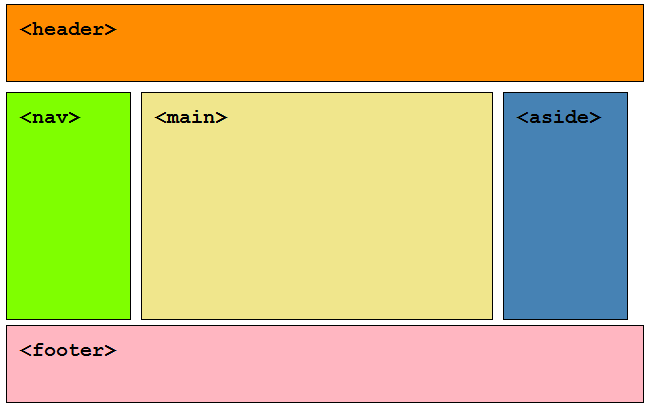
В урока <aside> тагът е част от <header>, но това не е задължително. Ето няколко примерни подредби на страници:
Пример 1

Дискусия към урока
Въпроси
Отговори








