Преди няколко десетилетия създаването на уебсайт беше доста трудоемко начинание. Необходимо бе да имате познания в програмирането, дизайна, управлението на проекти, копирайтинга или да работите с отделни специалисти. Това, освен че отнемаше много време, не беше и никак евтино. Можеше да отнеме месеци, за да направите някои дребни промени на вашия сайт.
Днес нещата стоят по коренно различен начин. Не е нужно да сте програмист или графичен дизайнер, за да си направите професионално изглеждащ сайт или лендинг страница.
В настоящата статия ще се запознаем с плъгина към WordPress – Elementor, чрез който ще можете да реализирате всяка ваша идея сами!
Какво е WordPress Elementor?
Elementor е „конструктор“ на страници към WordPress, който използва технологията drag-and-drop (плъзгане и пускане). По този начин можем лесно и бързо да създаваме динамични сайтове и страници чрез придърпване на готови елементи, които можем лесно да моделираме, така че да пасват на цялостната ни концепция.
Този плъгин към WordPress представлява решение от типа „all-in-one“, защото ни позволява да контролираме всяка част от дизайна на нашия уебсайт в една единствена платформа. Големият набор от инструменти и функционалности в Elementor ни позволяват да персонализираме нашия сайт, така че да съответства на бранда ни. Той предлага десетки предварително изградени елементи за съдържание като бутони, формуляри, плъзгачи, ценови таблици, менюта, полета и т.н.
Редакторът на WordPress по подразбиране е подходящ за семпли блог публикации, но не предлага много опции за дизайн. Другият недостатък на този редактор е, че не можем да виждаме как ще изглежда дизайнът ни, докато го създаваме – трябва да кликнем върху бутона „preview“ и чак тогава ще ни се визуализира крайният резултат в нов таб. С Elementor докато създаваме нашия дизайн виждаме в реално време как ще изглежда той и как потребителите ще го виждат. По този начин по-бързо и лесно ще откриваме неща, които трябва да се променят и ще ги коригираме навреме според нуждите.

Дизайните, които създаваме в Elementor са адаптивни (responsive) по подразбиране, което означава, че автоматично ще се напасват и ще изглеждат добре, както на настолен компютър, така и на таблет и мобилно устройство.
Също така можем да използваме един от стотиците професионално проектирани шаблони, за да си спестим време и след това лесно да го персонализираме.
Всички тези неща правят Elementor изключително полезен плъгин, който ни помага да сме по-ефективни в работата си.
Как да инсталирам Elementor?
Преди да започнем с инсталирането на плъгина, трябва да сме наясно с нашите цели, които ще ни насочат към безплатната или платената версия на Elementor (ще разгледаме предимствата на двете версии по-надолу в статията).
Безплатната версия на Elementor е налична на WordPress.org, така че можем директно да я инсталираме от нашето табло в WordPress.
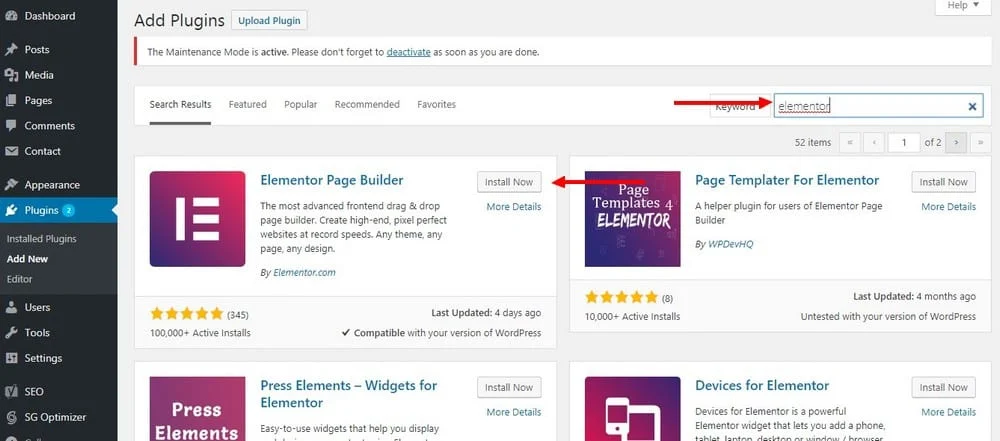
За целта кликаме върху Plugins → Add New и търсим „Elementor“ в търсачката. След което инсталираме плъгина и го активираме.

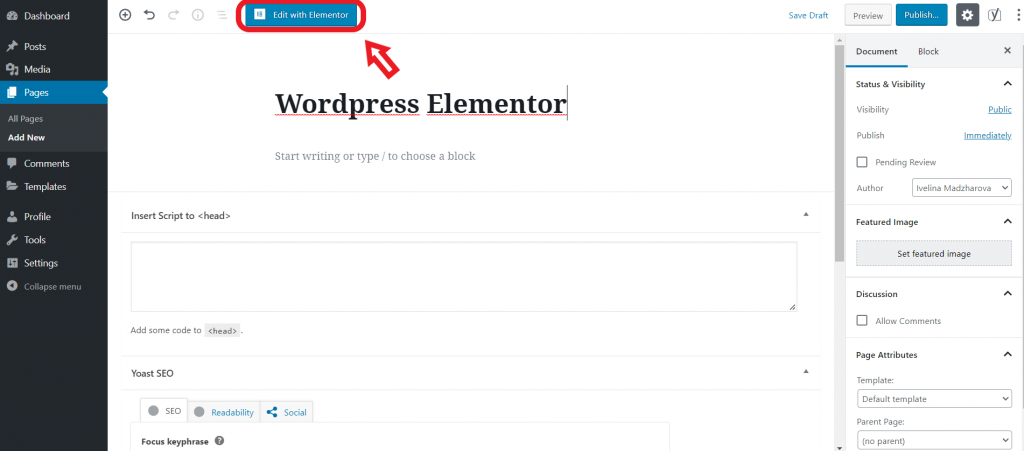
След като сме активирали Elementor, трябва да ни се появи бутона „Edit with Elementor“, когато започенем да създаваме нов пост или страница в WordPress.

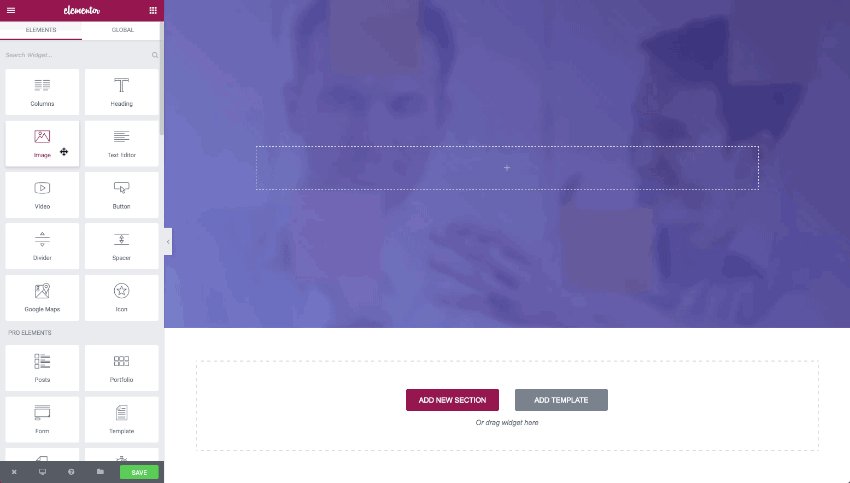
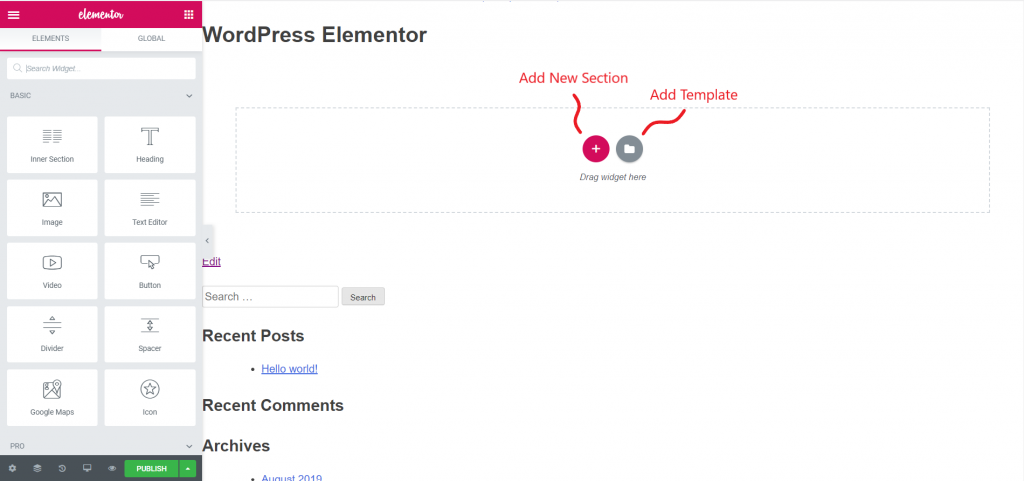
Ще ни се отвори визуалния редактор на Elementor, където можем да започенем работа върху нашата страница:

Работен плот
Преди обаче да започнем да създаваме нашия дизайн е добре да познаваме базисната структура на визуалния редактор. Дизайнът на Elementor се състои от три основни части:
- Sections/Секции – те разделят страницата на хоризонтални редове;
- Columns/Колони – влизат в секциите и ни позволяват да ги разделяме на вертикални колони;
- Widgets/“Джаджи“ – това са категории със съдържание, които ни позволяват да персонализираме нашата уеб страница.
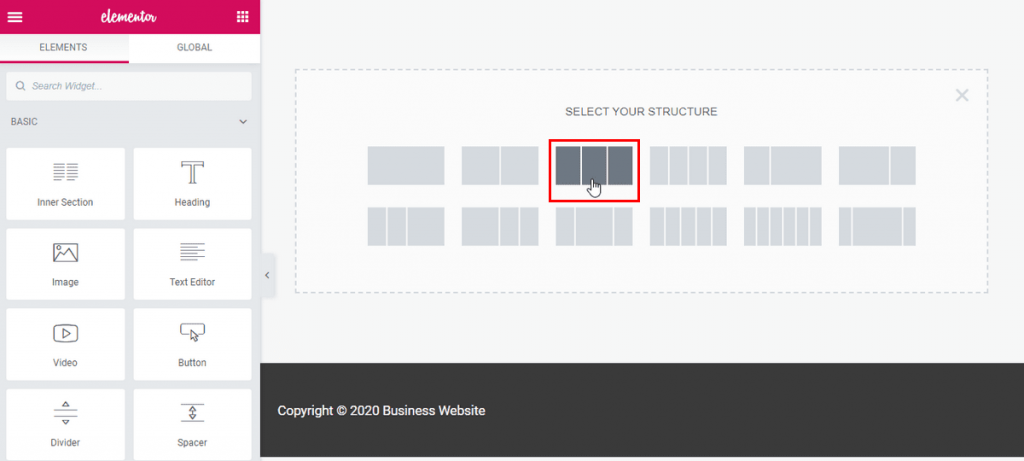
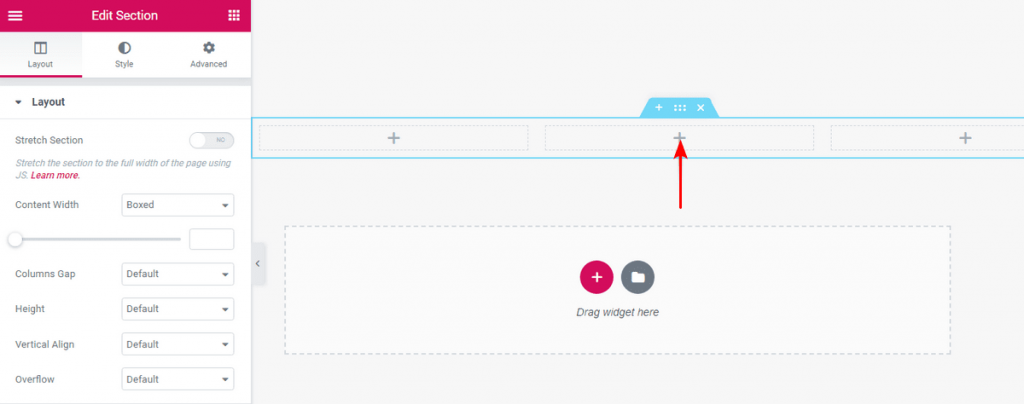
След като вече сме отворили визуалния редактор, можем да персонализираме структурата на всеки наш раздел от страницата като изберем бутона „плюс – +“ (add new section). Той ще ни отвори различни опции на подредба на колоните в дадената секция.

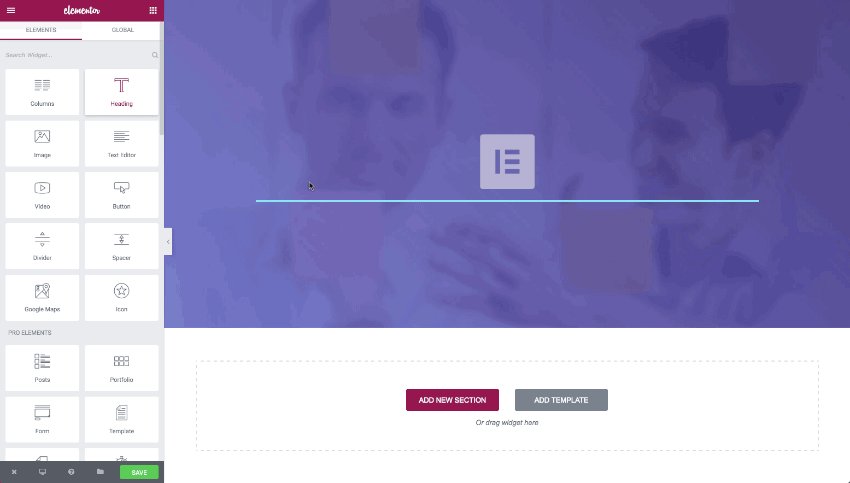
След като сме си избрали съответната структура, ще ни се появи нова секция на страницата с три колони, във всяка от която има бутон „+“.

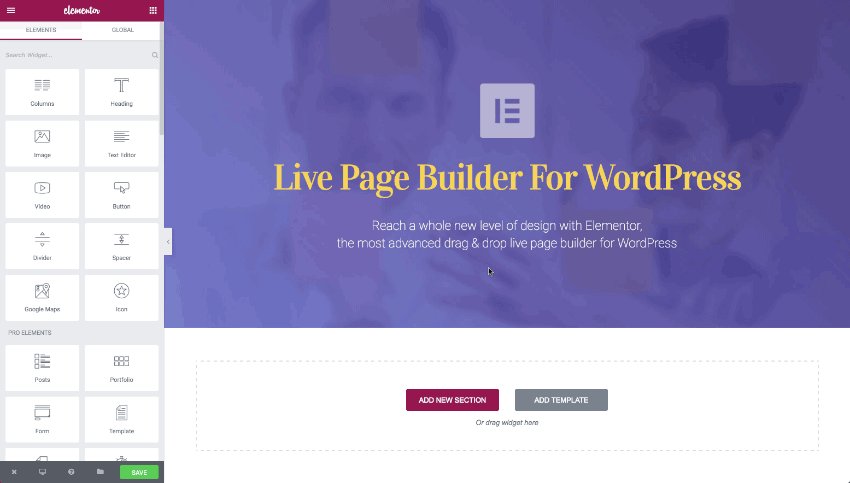
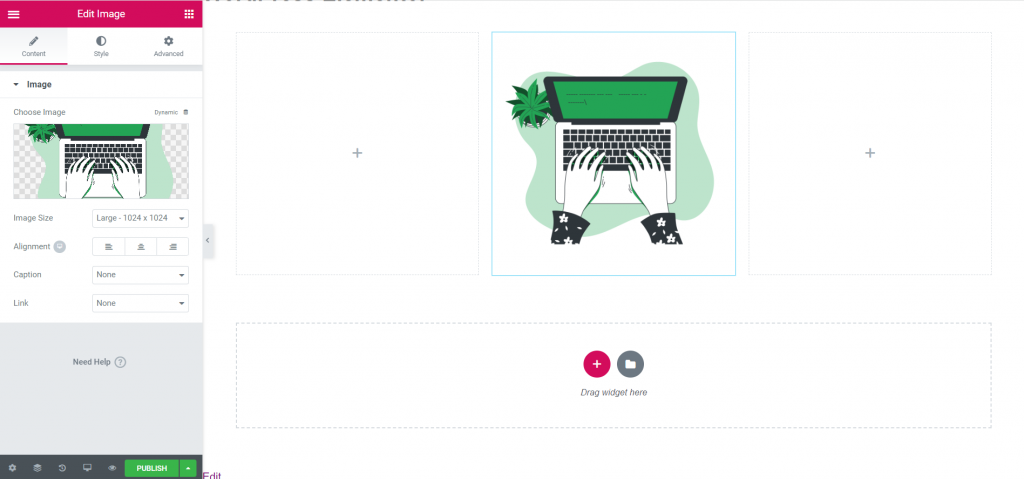
След което можем да си изберем категория със съдържание (widget) от дясната лента, което да хванем и да издърпаме на мястото на тези плюсове. В нашия пример издърпахме елемента „image“ в средната колона и качихме желаното от нас изображение.

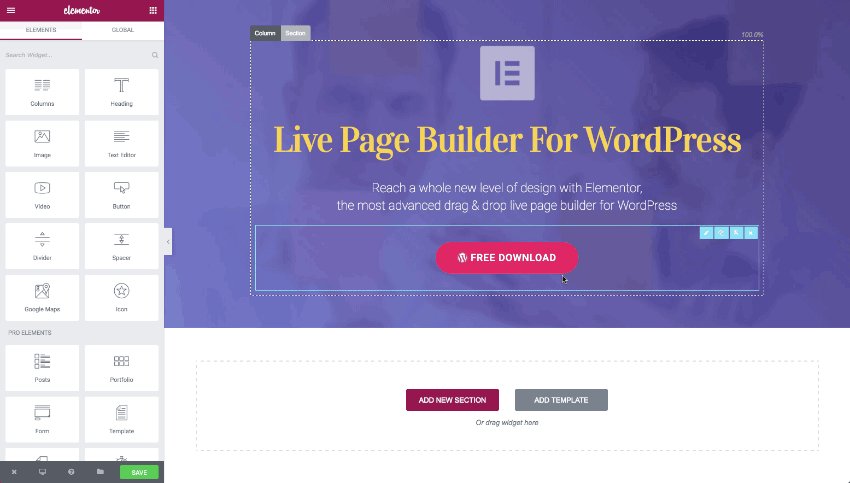
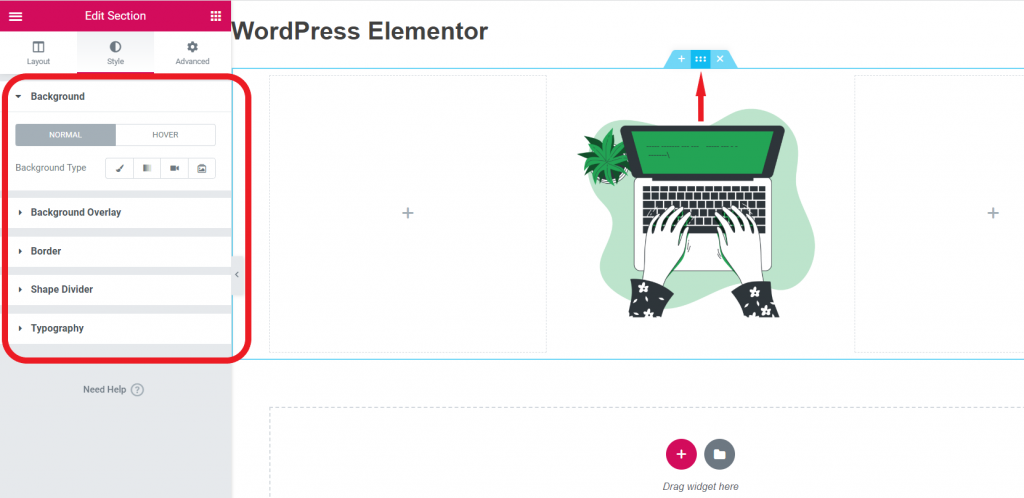
За всеки раздел или елемент, който поставяме на страницата, имате опции за допълнително персонализиране. Просто трябва да кликнем върху шестте точки.

След като сме приключили с настройките по страницата и крайният резултат ни удовлетворява, можем да преминем към това да проверим как ще изглежда действителната страница. Тя ще е 100% идентична със страницата в самия редактор. Това е изключително полезна функция на Elementor, защото можем в реално време, още докато създаваме дизайна, да виждаме как ще изглежда той накрая!
Безплатна или платена версия – кое да избера?
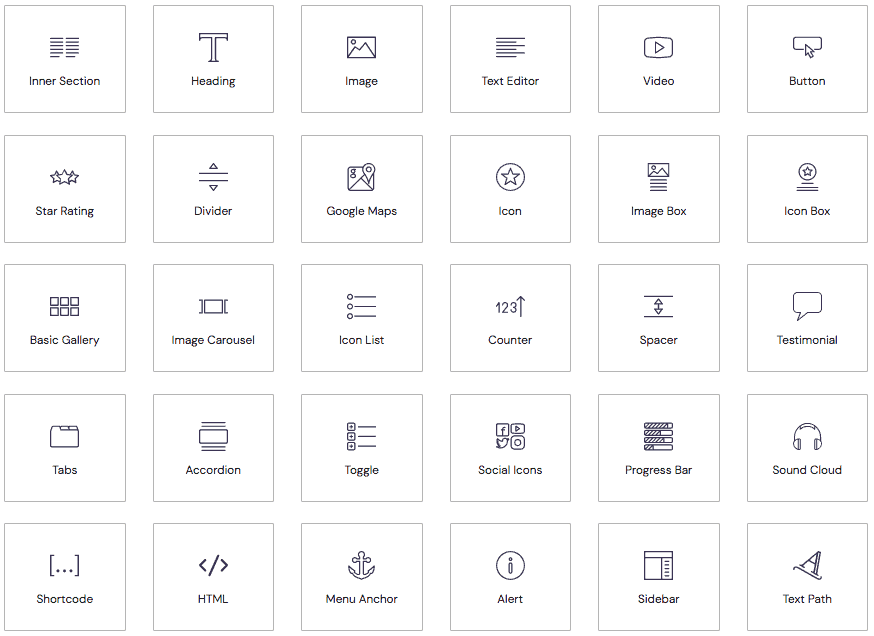
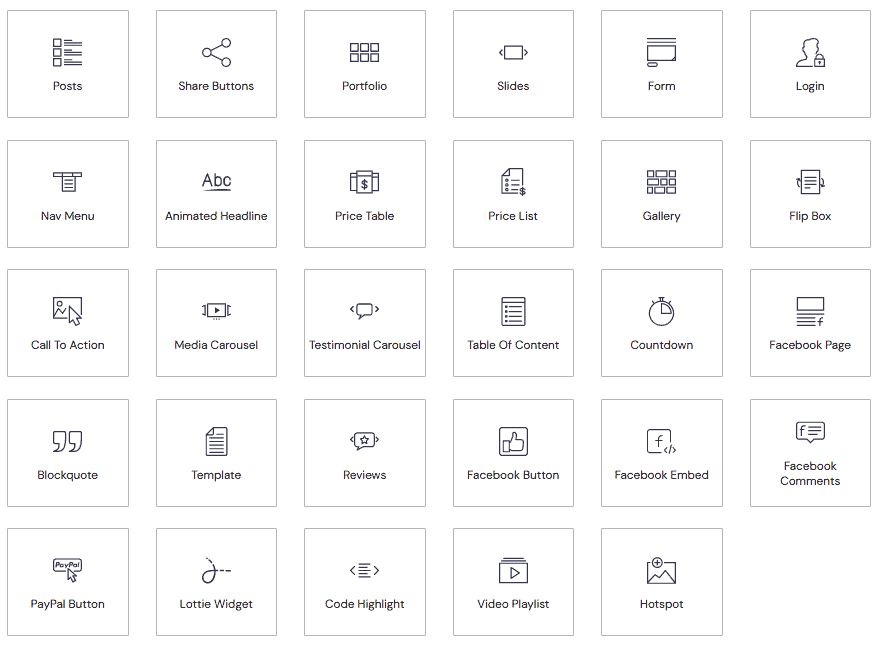
Безплатната версия на Elementor ни дава достъп до почти 30 основни елемента със съдържание (widgets), с помощта на които можем да създадем една напълно функционална уеб страница. Ето и кои са те:

Но ако искаме нещо по-професионално и изпипано, то може би трябва да обмислим закупуване на платената версия на плъгина. В нея ще открием следните категории със съдържание:

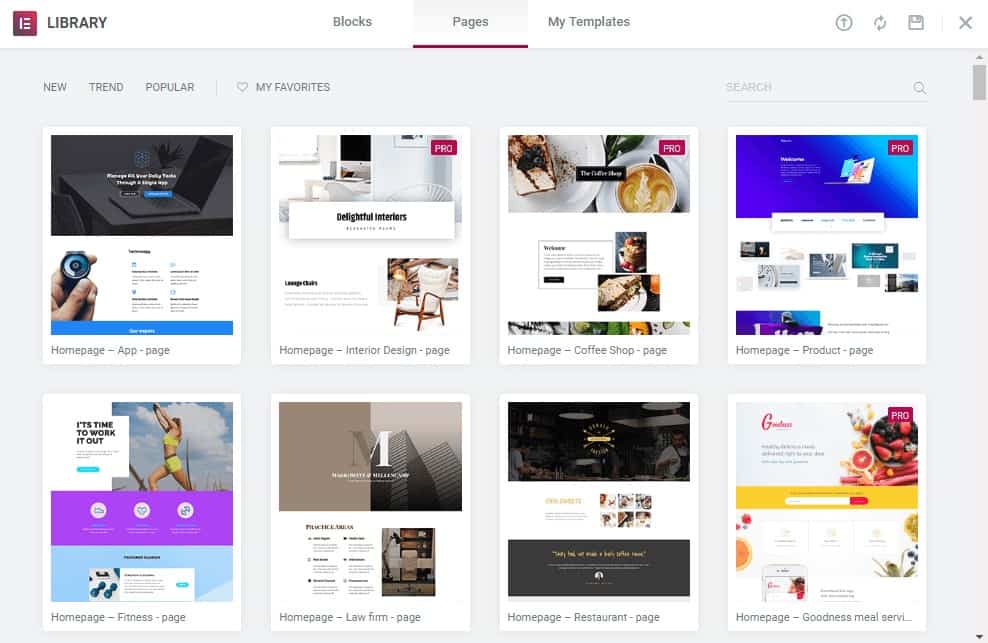
Както и много други, които ще направят сайта ни да изглежда уникален и много по-професионален. Тези допълнителни елементи са създадени с цел да подпомогнат усилията на електронните търговци, както и да подобрят клиентското изживяване. PRO версията на Elementor ни дава пълен достъп до всички шаблони и блокове в библиотеката:

За над 95% от хората обаче безплатната версия на Elementor е напълно достатъчна. Ако целта ни е да си създадем личен блог или обикновена лендинг страница, то нямаме необходимостта от тези допълнителни категории със съдържание.
50 примерни уебсайта, направени с Elementor
Тук може да намерите 50 примерни уебсайта, направени с Elementor (с безплатната и платената версия) и да почерпите вдъхновение за вашия собствен такъв 🙂 : https://wpessentials.org/inspiration/elementor-website-examples/




One thought to “WordPress Elementor. Какво е и за какво се използва?”