В CSS има много тънкости, които може да използвате, за да направите съдържанието си оригинално и привличащо вниманието на аудиторията.
В последните версии са въведени толкова много новости и удобства за уеб дизайнерите, че почти не се налага използването на други технологии за голяма част от стилизирането и визуализацията.
В тази статия сме събрали някои опции като „sticky“ елементите, добавяне на подчертаване с пунктирана линия, оформяне на текста в специална форма или постигане на parallax ефект.
Голяма част от тях се поддържат 100% от всички браузъри, докато други са на път.
1. Номериране на заглавия и подзаглавия
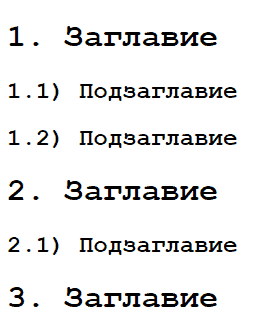
Да кажем, че имате множество от заглавия и подзаглавия, и искате да ги номерирате. Може да направите това ръчно и да загубите известно време, особено ако са с голям обем, или да използвате скрипт. Но сега… може да приложите CSS каунтърите (от английски – counters – броячи).
И понеже това е опцията, която се използва от версия 2 на CSS, то тя се поддържа от всички браузъри, с изключение, естествено, на IE 6.
HTML кодът е:
<div id="page"> <h1>Заглавие</h1> <h2>Подзаглавие</h2> <h2>Подзаглавие</h2> <h1>Заглавие</h1> <h2>Подзаглавие</h2> <h1>Заглавие</h1> </div>
а CSS е:
#page {
counter-reset: heading;
}
h1:before {
content: counter(heading)". ";
counter-increment: heading;
}
h1 {
counter-reset: subheading;
}
h2:before {
content: counter(heading)"." counter(subheading)") ";
counter-increment: subheading;
}
body{
font-family: courier new;
}

2. Придайте пикантност на скучното подчертаване
Понякога искаме да подчертаем текст с пунктирана линия вместо да използваме традиционната плътна линия.
И понеже преди нямаше опция за това, то се налагаше да използваме атрибута border-bottom.
Ситуацията обаче се усложняваше, ако текстът позволява дългите думи да се пренасят на няколко реда, тоест има атрибут word-wrap със стойност break-word.
Тогава HTML кодът би бил:
<p>This is the example for Aula.</p>
а CSS:
p {
width: 100px;
border-bottom: 1px solid #000000;
word-wrap: break-word;
}
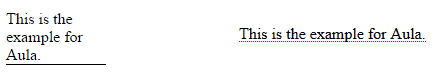
Резултатът изглежда както в лявата част на изображението.

В този случай просто се подчертава само последният ред, което не е търсеният от нас ефект.
В третата версия на CSS обаче има три нови свойства за подчертаване на текст: text-decoration-color, text-decoration-line, text-decoration-style, които могат да бъдат обединени под добрия стар атрибут text-decoration.
HTML кодът е същият, а CSS, който засега се поддържа само от Firefox, e:
p {
-moz-text-decoration-line: underline;
-moz-text-decoration-style: dotted;
-moz-text-decoration-color: red;
}
Резултатът се вижда на изображението по-горе вдясно.
В зависимост от стойностите, които давате на първия атрибут (underline, overline, …), то може да подчертаване или задраскване, да стилизирате текста така, че да примигва, и други опции.
3. Заграждане в кавички на цитат
Няма нужда да се притеснявате какви кавичките да изберете, когато пишете кратък цитат, защото в HTML има таг <q>, който улеснява работата ни доста, като влага кавичките правилно.
HTML би бил:
<q>This is the example for <q>Aula</q>.</q>
А резултатът:
![]()
Този таг се грижи за заместването на двойните кавички с единични, когато са вложени. Тогава къде да използваме CSS?
Нека да си представим, че не искате двойни кавички или имате повече от едно ниво на влагане на кавичките, тогава може да дефинирате желаните от Вас кавички чрез използване на свойството quotes, използвано още от CSS2. Тогава ще имаме следния код съответно за CSS и HTML:
p {
quotes: "「 " " 」" '“' '”';
width: 100px;
}
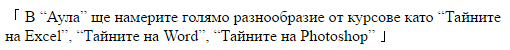
<q>В <q>Аула</q> ще намерите голямо разнообразие от курсове като <q>Тайните на Excel</q>, <q>Тайните на Word</q>, <q> Тайните на Photoshop</q> </q>
Резултатът е:

4. Създаване на „sticky“ елемент
Sticky (от английски sticky – лепкав) елементите са такива обекти, че дори да се мърдате със скролера на мишката нагоре-надолу, то те няма да излязат от полезрение. Винаги се виждат.
Или иначе казано, те „се залепват“ за видимата част на страницата.
Може да ги създадете с помощта на атрибута position и неговата стойност sticky.
Всъщност тези обекти са точно като релативно позиционираните елементи преди да скролираме и точно като фиксирано позиционираните, когато скролираме.
Засега само Firefox обаче поддържа тази опция.
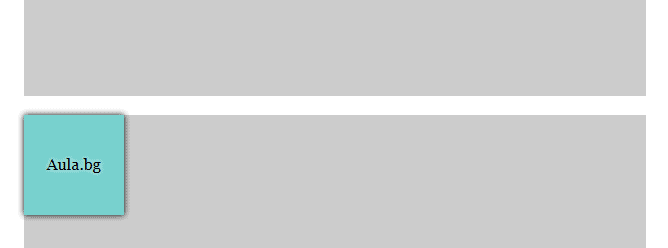
Резултатът би бил подобен:

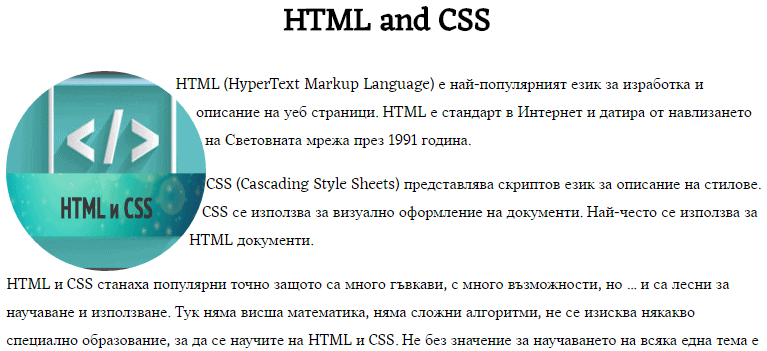
5. „Оформете“ текста
Искате ли текстът на Вашата страница да огражда дадено изображения и приятно да се спуска около него?
Отговорът на този въпрос е CSS Shapes.
Може да използвате трите свойства shape-outside, shape-margin, shape-image-threshold.
От 2015-та година тази опция се поддържа и от Chrome.
Ето и един примерен вариант:

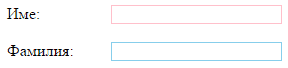
6. Задължителни полета
Ако имате форма, има голям шанс някои от полетата в нея да са задължителни, за разлика от други.
И за да покажете на потребителите кои от тях са, то използвайте псевдо класовете със стойност :required или :optional.
Всички браузъри поддържат това.
<form> <div><label for="name">Име:</label></div> <div><input id="name" required="" type="text" /></div> <br/> <div><label for="surname">Фамилия:</label></div> <div><input id="surname" type="text" /></div> </form>
:required {
border: 1px solid pink;
}
:optional {
border: 1px solid skyblue;
}
div {
width: 100px;
display: inline-block;
}
И резултатът е:

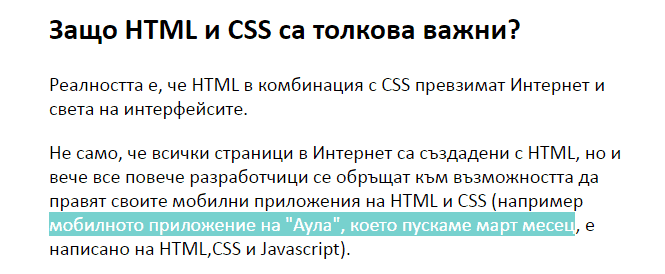
7. Маркирайте с цветове
Ако не харесвате дадени цветове, може да ги замените и селектираният текст да има друг цвят. В CSS може да използвате псевдо елемента ::selection.
<h2>Защо HTML и CSS са толкова важни?</h2> <p>Реалността е, че HTML в комбинация с CSS превзимат Интернет и света на интерфейсите.</p> <p>Не само, че всички стрaници в Интернет са създадени с HTML, но и вече все повече разработчици се обръщат към възможността да правят своите мобилни приложения на HTML и CSS (например мобилното приложение на "Аула", което пускаме март месец, е написано на HTML,CSS и Javascript).</p>
p::selection {
background: #78D1CE;
color: white;
}
p::-moz-selection {
background: #78D1CE;
color: white;
}
body{
font-family: calibri;
font-size: 20px;
width: 80%;
margin: auto;
}
И резултатът е:

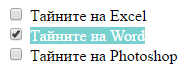
8. Избрах ли чекбокса?
Понякога в случаите, когато сме маркирали чекбокса, би било хубаво да имаме някакъв индикатор за това, различен от малката отметка в квадратчето.
Нека имаме следния HTML:
<input id="mycheck1" type="checkbox" /> <label for="mycheck1">Тайните на Excel</label> <br /> <input id="mycheck2" type="checkbox" checked/> <label for="mycheck2">Тайните на Word</label> <br /> <input id="mycheck3" type="checkbox" /> <label for="mycheck3">Тайните на Photoshop</label>
В CSS има опция, която показва каква е връзката между два съседни елемента.
Ако използваме псевдо класа :checked и знака +, то може да селектираме лейбъл тага (label). Това става така:
input:checked + label{
background: #78D1CE;
color: white;
}

9. Като в книга, но с помощта на CSS
Не би ли било хубаво, ако първата буква „И“ в „Имало едно време“ изглежда по-различно и оригинално и се отличава от останалите?
Е, може да направите това с помощта на CSS.
За тази цел използваме идва на помощ псевдо класът ::first-letter. Той селектира първата буква на първия ред на елемента, който сме избрали.
HTML и CSS:
<p> Реалността е, че HTML в комбинация с CSS превзимат Интернет и света на интерфейсите. Не само, че всички стрaници в Интернет са създадени с HTML, но и вече все повече разработчици се обръщат към възможността да правят своите мобилни приложения на HTML и CSS (например мобилното приложение на "Аула", което пускаме март месец, е написано на HTML,CSS и Javascript). Само в нашия офис интерфейсът, с който управляваме популярни устройства, като рутера и принтера, е правен на HTML. </p>
p:first-child::first-letter {
font-size: 40px;
font-weight: bold;
font-style: italic;
}
body{
width: 80%;
margin: auto;
font-family:calibri;
font-size: 20px;
line-height: 1.5em;
}
Резултатът:

10. „Разпознаване“ на файловия формат
Някога сте виждали малка иконка, намираща се близо до линк и показваща към какво води линкът – дали е PDF или DOC файл.
Има начин това да бъде постигнато чрез CSS. Използвайте content:url(), за да визуализирате това мъничко изображение.
<a href="test.pdf">Download PDF</a>
[href$=".pdf"]::after{
content: " " url("линк към иконката, която искаме да се показва, ако форматът е PDF");
}
body{
font-size: 24pt;
}
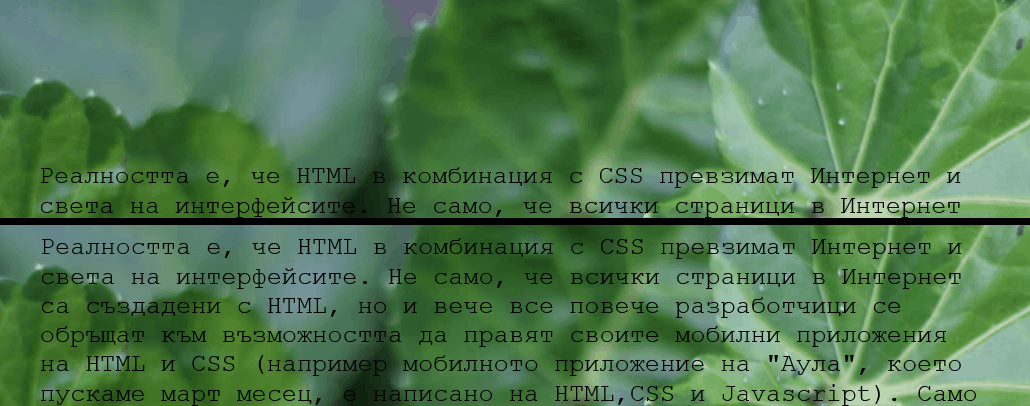
11. Parallax ефект
Parallax ефектът се използва за описание на видимо бавно движение на изображението (background) под текста (foreground).
Има различни начини за постигането на този ефект, но примерът, който сме използвали, се поддържа засега само от Firefox.
Идеята е да се използва background-attachment: fixed;.
HTML и CSS:
<div> <p> Реалността е, че HTML в комбинация с CSS превзимат Интернет и света на интерфейсите. Не само, че всички стрaници в Интернет са създадени с HTML, но и вече все повече разработчици се обръщат към възможността да правят своите мобилни приложения на HTML и CSS (например мобилното приложение на "Аула", което пускаме март месец, е написано на HTML,CSS и Javascript). Само в нашия офис интерфейсът, с който управляваме популярни устройства, като рутера и принтера, е правен на HTML.В допълнение, всеки един блогър, писател, редактор или човек, който публикува постоянно информация в Интернет, би се облагодетелствал многократно, ако има познания по HTML. За всякакъв вид дизайнери и програмисти, дори такива, които не се докосват до уеб (... дали въобще ще останат такива?), HTML и CSS са задължителни и минимални изисквания, за да могат да си свършат работата. Започваме да говорим почти за всички специалисти, като сферата на Маркетинга е само един от множеството примери. Маркетолог, който познава възможностите на HTML и CSS, може да прави многократно по-ефективни рекламни кампании. Как ще поиска иначе от дизайнера A/B тест, по-интересен HTML5 банер или оптимизация, ако не знае какви възможности имат уеб страниците? Друг пример за палитрата от сфери на използване е възможността да си направите палети с инструменти за AutoCAD, Photoshop или друг подобен софтуер. Тази страница би станала на книга, ако трябваше да опишем всички приложения на HTML и CSS. Но се надявам поне едно нещо да сме демонстрирали. Познаването на HTML и CSS е ключово умение, което е необходимо, цени се и се търси в днешния свят. </p> </div>
p {
width: 100%;
margin: auto;
font-size: 50px;
transform: scale(.5);
font-family: courier new;
font-weght: bold;
}
div {
background-image: url("линк към фоновото изображението");
background-position: center;
background-attachment: fixed;
transform: scale(1.0084);
}
body {
height: 100%;
overflow: scroll;
}
Вижте как фоновото изображение стои статично, а текстът при скрол е променил позицията си.

Ето как да научите повече за HTML и CSS:
 Учебен център „Аула“ предлага онлайн обучение по HTML5 и CSS3, което дава фундаментални знания в областта на уеб технологиите и създаването на уеб страници.
Учебен център „Аула“ предлага онлайн обучение по HTML5 и CSS3, което дава фундаментални знания в областта на уеб технологиите и създаването на уеб страници.
Курсът се провежда като модерно дистанционно обучение. Уроците са разпределени в отделни модули по определени теми.
При регистрация в „Аула“ можете да изгледате безплатно първите 20 урока.
Ако се интересувате от пълното обучение, можете да научете повече за него и да се регистрирате от тук: „HTML5 и CSS3“.
Ако тази статия Ви е била полезна и интересна, можете да я споделите с Вашите приятели във Facebook. 🙂



Много полезна и систематизирана. Благодаря!
Няма за какво, Магдалена! Радваме се, че можем да сме ти полезни! 🙂