Какъв е проблемът ми тук?
Здравейте!
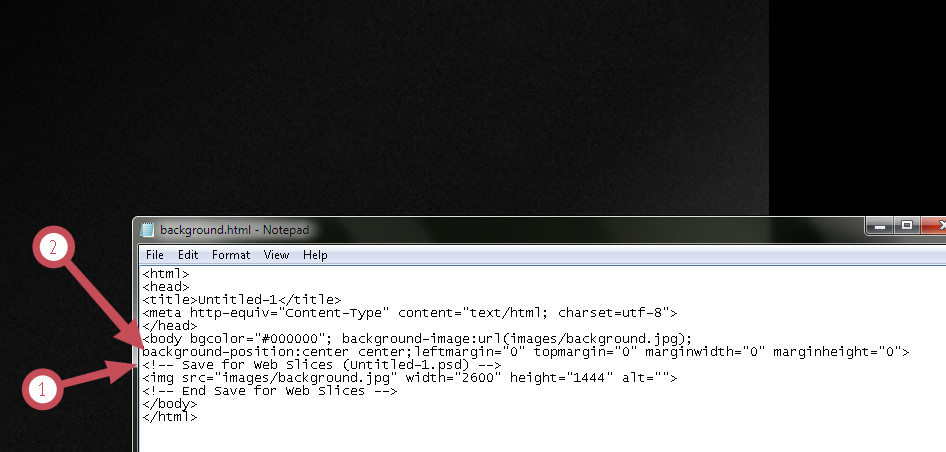
Отново срещам проблем със завършването на урока. Като цяло следвайки това, което се казва в урока не ми се получаваха нещата. Наложи се още в началото да запазя файла в settings:default settings, за да ми се появят командите и кодовете, както са в клипа. В последствие при премахване на slices (стрелка 1) командите, ми изчезваше цялата картинка и се наложи да оставя тези данни, за да имам нещо на фон. Сега обаче при запазването на командите за (стрелка 2) центриране - няма никаква промяна.
Някаква идея какъв е проблема?

Забравих да уточня, че всъщност бекграундът ми излиза със скролове. Предполагам, че е заради мащаба, но аз все пак не съм сигурна, че всичко ми е наред
CSS правилата не са поставени правилно. Синтаксиса е следния.
Изглежда малко странно, заради старите HTML атрибути като bgcolor="#000000"

