Безплатно! Онлайн събитие: Научи тънкостите на добрия промпт за изображения Регистрация тук.
Въпрос към урок: Създаване на страница 6 (раздвижване)
от курс: Photoshop Web Design
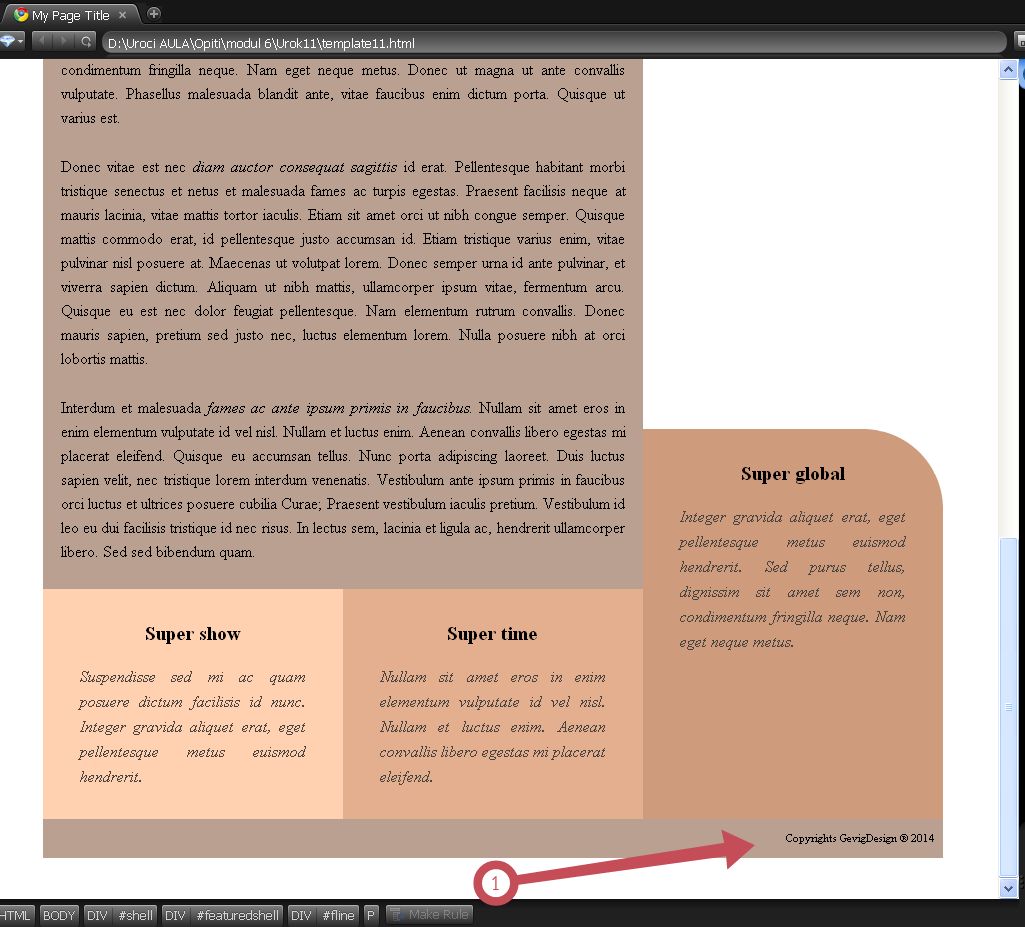
Защо има разлика в това какво ми визуализира Stylizer и това как се вижда в браузъра?
Прилагам картинки за да се види какво имам предвид. Става въпрос за копирайт текста долу!


Има разлика понеже Stylizer не използва реалния броузър а модул който го пресъздава на 99%. Някой по-странни правила които не би трябвало да се използват, излизат грешно.
Чрез иконката диамант в горния ляв ъгъл на Stylizer, от там избираш кой броузър искаш да симулираш.
Това което показваш може да се получава заради различните алгоритми на броузърите за автоматична поправка на развален HTML код. Например, ако си заправила някой таг незатворен, всеки броузър може да си го поправи по различен начин :)
Има и друг вариант, просто да използваш комбинация от сложни правила върху един и същ елемент или поделементи , като например:
position:relative; float:left; margin:-50px 50px; padding:10px 20px; display:inline-block;
Принципно всички те преместват елемента на някъде и много от тях не ни трябва да ги използваме заедно. Ако всеки броузър реши да изпълни тези правила но по различен ред, всеки ще покаже нещо различно.
Това се получава понеже стандартите се диктуват от организацията W3C, те понякога са непълни и всеки от броузърите си правят собствени нови или различни интерпретации :)
Поне сега вие сте доста по-облагодетелствани понеже нещата са около 100 пъти по-лесни да се направят да работят на всички броузъри от както бяха преди 10 години :)
Забелязах отваряйки вашата направена страничка и сложена в Архив, че и на нея е хвръкнал копирайд текста.
Значи повредата не е в моя телевизор :)
Прегледах всички дивове и всички са затворени, пробвах да отворя страничката в различни броузари и промяна няма. От там изхождам, че има някакъв проблем с правилата в Stylizer.
В предните уроци нямах проблем с този текс. В този се получава грешката при усложняването на страницата :)
Намерих къде е проблема. трябва да се добави float:left :)
Когато започнеш да добавяш елементи с float в един контейнер, ще трябва всички в него да го имат.
Има и друг вариант които се ползва. Вместо да слагаме clearfix и float, може да слагаме display:inline-block . Това ще доведе до същия ефект с малки разлики в margin и размерите на контейнера. Можеш да го изпробваш в някой прост файл с няколко DIV-а.
10X :)
И при мен се получи разлика във визуализацията на копирайт текста в Stylizer и Web browser.
И при мен копирайт текстът се "отлепи", след добавяне на float:left в chrome се поправи, но в mozilla продължава да "виси" - каква може да е причината да се визуализира различно в различните браузери?
Вашият отговор
Запиши се в Аула
Ако вече имаш регистрация влез оттук



