
Кратък приложен CSS наръчник
 Photoshop Web Design
Photoshop Web Design
99% от стилизирането може да се направи с тези 5% от CSS
Цветове
HEX - копиран от програма като Photoshop или взет от библиотека с цветове като http://colorlovers.com
#FF0000 - червено
Кратък формат на HEX кода:
color: #F19;
RGBA - Идва от червено, зелено, синьо и прозрачност от 0.0 до 1.0
rgba(255, 0, 0, 0.5) - червено с прозрачност 50%
CSS в елементите
Най-лесния начин да променим стила на някой HTML елемент, е да сложим директно style="..." вътре в тага му.
<DIV style="width:400px; height:200px">
...
</DIV>
Обаче в HTML елементите се повтарят в 90% от случаите и ние ще трябва да copy/paste-ваме тези правила навсякъде, докато правим HTML-а си нечетлив, грозен и сложен за промяна.
Цвят на текст
color: #FF0000;
color: rgba(255,0,0,1);
Размери
font-size: 15px;
width: 200px;
Размерите в повечето случай се задават в пиксели. За повече информация виж
http://photokie.com/kakwo-e-pt-px-i-em/
CSS в страницата
<HEAD>
<STYLE>
BODY {
background-color: #443322;
color: rgba(255,255,255,0.5);
}
#myid { color:rgba(255,0,0,1) }
.orange { color:rgba(255,255,0,1) }
</STYLE>
</HEAD>
Ако искаме да не повтаряме стиловете навсякъде вътре в HTML елементите, то ще сложим CSS правила в <STYLE>...</STYLE> който пък трябва да се намира на произволно място в <HEAD> .... </HEAD>
Така може да управляваме стила на страницата, без да вкарваме нито един style атрибут в конкретен елемент.
<link rel="stylesheet" type="text/css" href="/style.css">
background-color | Цвят на фон
background-color: #000000;
Да се има в предвид, че ако има поставено свойство за фон картинка, тя ще бъде поставена над фона цвят
Файлове и пътища
background-image:url(/images/some.jpg)
Ако пък CSS файла ни се намира на този път
http://domain.com/css/some/other/my.css
и зададем пътя по следния начин:
background-image:url(../images/some.jpg)
http://doma.com/css/some/images/some.jpg
text-align | Подравняване
text-align: center;
Възможните стойности са:
left, center, right, justify
Които на български се превеждат:
ляво, център, дясно и разтеглено
Селектори
Селекторите са голяма част от CSS. Но в повечето случай ни трябва само малка част от тях.
Да речем искаме да стилизираме един DIV елемент, но от външен файл. Тогава ще трябва да добавим или class или id на този елемент.
<DIV id="john">Here I am</DIV>
Тогава със следния CSS може да го изберем
#john { color:rgba(255,255,255,1); }
<DIV id="john">Here I am</DIV>
<DIV id="john">Here you are</DIV>
<DIV id="john">Here he is</DIV>
За да го направим както трябва, ще използваме class
<DIV class="person">John</DIV>
<DIV class="person">Peter</DIV>
<DIV class="person">Bogdan</DIV>
И CSS дефиницията ни ще е следната:
.person { color:#FF0000; }
Забележете: Kласовете се дефинират с точка, а id-тата с диес (#)
Ако обаче искаме да сме още по-оптимални, ще направим HTML-а да е следния
<UL class="people">
<LI>John</LI>
<LI>Peter</LI>
<LI>Bogdan</LI>
</UL>
Тогава можем да селектираме така:
.people LI { color:#FF0000; }
Тези селектори може да стават все по сложни, но начина за разчитане е един и същ. Например:
#home .team-a .people LI { ..... }
Също така имаме и псевдо селектори от типа на
LI:first-child { .... }
A:hover { .... }
A:visited { .... }
В този конкретен случай, тагът за връзка A, ще ви потрябва. Когато вече връзката е натисната от потребителя, тя ще получи виолетов цвят. Това може да ви подразни и да искате да го смените. С помощта на A:visited селектора, ще може да зададете цвят на тези преминати връзки.
Когато сложите :hover на което и да е правило, то CSS свойствата в него, ще се активират когато мишката премине отгоре. Това е доста лесен начин да направите дизайна си по-интерактивен.
text-decoration
Най-често се използва когато искаме да премахнем подчертаването в хипер връзките.
text-decoration: none;
line-height | Височина на реда
Приема разстояние за стойност
При дълги текстове не е лошо да увеличим височината на реда и да вкараме малко въздух
font-size: 20px;
line-height: 40px;
Анимации
transition: all 0.5s ease;
A {color:#000000; transition: all 0.5s ease;}
A:hover {color:#FF0000}
Ако искаме да направим нещо по-разчупено, то може да използваме jQuery и със следния ред при дадена случка, да добавяме и изваждаме друг клас от елемента, като всичките свойства се анимират
$(".someclass").addClass("animatedThings");
$(".someclass").removeClass("animatedThings");
.someclass {
transition: all 2s ease;
background-color:#FF0000;
}
.otherclass {background-color:#000000}
font-family | Фонт
font-family: verdana
Ще се опита да сложи фонтa Verdana и ако не стане, ще сложи този по подразбиране
font-family: verdana, arial, serif
Ако не намери Verdana, ще сложи Arial. Ако пък не намери и него, ще сложи serif фонта по подразбиране
Може да сложите и безплатните фонтове на Google, но ще трябва да бъдат инсталирани в страницата ви първо https://www.google.com/fonts
background | няколко един върху друг
Ако искаме да сложим няколко фона в един елемент, например повтаряща се хоризонтално картинка и една която е само в горния десен ъгъл и не се повтаря.
Тогава използваме същите правила, но добавяме със запетая вторите такива
background-image: url(/images/some111.jpg), url(/images/some222.jpg);
background-repeat: repeat-y, repeat-x;
background-position: left top, right top;
background
background-color: #000000;
background-image: url(/images/some.jpg);
background-repeat: no-repeat;
background-position: top center;
Други стойности: top, left, right, center, bottom
font-weight | Дебелина на фонт
font-weight: normal;
font-weight: bold;
font-style | Стил на фонта
font-style: normal;
font-style: italic;
Сянка на текст
text-shadow: 1px 2px 3px #990000;
Втория е за размиване 'blur'
Третия е цвета на сянката
Сянка на контейнер
-moz-box-shadow: 10px 10px 5px #888;
-webkit-box-shadow: 10px 10px 5px #888;
box-shadow: 10px 10px 5px #888;
Display | Метод за подреждане
display: inline-block;
display: block;
display: inline;
Тези дисплей видове определят как нашия елемент се подрежда спрямо предните и следващите HTML елементи.
Трябва да се отбележи, че някой елементи в HTML идват с дисплей тип по подразбиране, но той винаги може да бъде сменен с CSS. Така колкото и странно да звучи, може да направим перфектно изглеждаща HTML страница с всичката възможна функционалност, само с използването на елемента B който принципно е предназначен само за bold на текст.
display:block;
font-weight:normal;
font-size:35px;
padding:20px;
margin:10px
display:inline;
font-weight:bold;
font-size:12px;
padding:0px;
margin:0px
display: inline
Inline елементите се подреждат вътре в същия ред в който се намират. Например елемента <B> няма да създаде нов ред, а просто ще направи текста bold на същия ред. Този тип елементи имат забранени свойства. Като например width, height, няма да работят, тъй като броузера ги оразмерява автоматично спрямо тяхното съдържание.
display: block
Block елементите пък придобиват по подразбиране широчината на реда, като например H1 и DIV. Те могат да имат зададена ширина и височина, но ако зададем ширина която е например 300px, а пък ширината на контейнера в който ги слагаме е 1000px, то ще имаме 700px на същия ред, които няма да бъдат запълнени автоматично от нищо.
Единия вариант е да използваме float:left или float:right. Тогава съседните елементи ще запълнят празното пространство, но ще трябва да сложим (clearfix) на контейнера които съдържа нашия block елемент и всичките други. В противен случай елементите ни може да почнат да се наслагват един върху друг.
display: inline-block
Примерен inline-block CSS за няколко елемента които се подравняват отгоре с vertical-align
display:inline-block
vertical-align:top
width:300px
min-height:400px
Позициониране
position: absolute;
position: relative;
position: fixed;
left: 20px;
top: 20px;
z-index: 1000;
z-index: 1010;
При абсолютна, то ще променяте позицията спрямо най-близкия родителски елемент който има точна позиция. Ако няма такъв, то това ще е BODY (който има точна позиция по подразбиране) и
position:absolute;
left:0px;
top:0px;
position:relative
Едно от най-честите приложения на това е:
display: block;
width: 900px;
margin: 50px auto;
position: relative;
Ако сложим в него елемент лого с този CSS:
position: absolute;
left: 10px;
top: 10px;
Ако един елемент излиза над друг елемент, а не искаме това да се случва. То им слагаме z-index, като на този който искаме да е отгоре, трябва да е с по голямо число.
position:relative;
z-index:100;
Padding | Вътрешни отстояния
padding: 10px 20px
padding: 10px 20px 30px 40px
Горе - 10px
Дясно - 20px
Долу - 30px
Ляво - 40px
Margin | Отстояния и центиране
margin: 10px 20px
margin: 10px auto;
width: 300px;
display: block;
margin: 0px 0px -50px 0px;
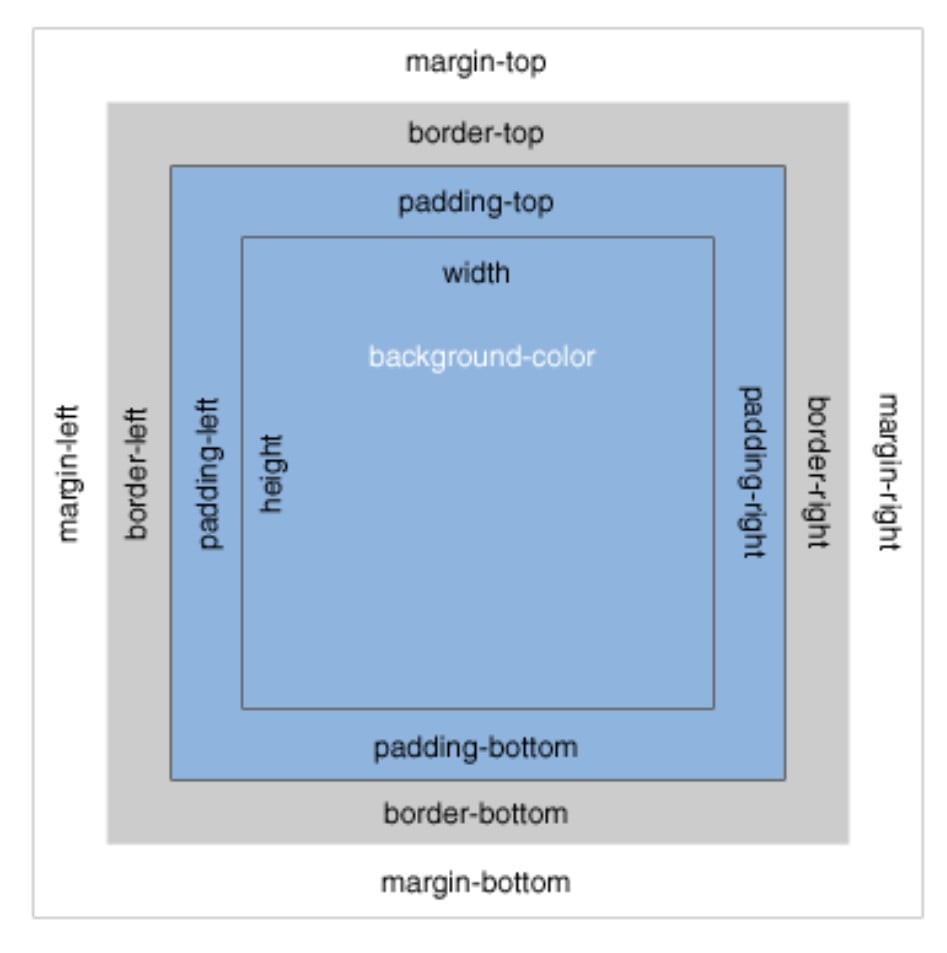
Width, Padding, Margin

Ще дам пример. Ако сложим на някой елемент
width: 200px
То съдържанието му ще е точно 200px и съседните елементи ще са долепени директно до него без дори 1px разстояние
Ако обаче добавим
margin:20px
Да речем искаме рамка и ще добавим
border: 4px solid #FF0000
padding:10px
Това обаче леко ни подвежда, понеже сме сложили 200px ширина, а тя всъщност ще е 4px + 10px + 200px + 10px + 4px
И ако се опитваме да поместим 5 такива елемента на един ред в контейнер с ширина 1000px, то няма да можем, освен ако не намалим CSS свойството ширина на всеки елемент, така че крайната им такава да е 200px.
Border
border: 4px solid #FF0000;
Вместо solid може да сложите dashed или dotted. Така рамката ще стане на тирета или точки
Border-radius | Заобляне
-webkit-border-radius: 12px;
-moz-border-radius: 12px;
border-radius: 12px;
Ако искате да заоблите само горния десен ъгъл, то пак може да зададете стойности по часовниковата стрелка
border-radius: 0px 12px 0px 0px
Това свойство може да се използва и без да имате рамка (border). Тогава заоблянето ще повлияе на фона на елемента.
List-style | Стилизиране на булети
Когато стилизираме HTML лист като този:
<UL>
<LI>Примерен елемент 1</LI>
<LI>Примерен елемент 2</LI>
<LI>Примерен елемент 3</LI>
</UL>
Най-гъвкавия начин да го направим, е като премахнем стила на булетите и си направим наш си.
LI {
list-style: none;
padding: 0px 0px;
margin: 0px 0px;
}
Може да сложим собствени булети с background-image и да контролираме местоположението им с background-position
Width и Height
width: 200px;
height: 300px;
Когато поставим min-width, това значи, че минималната ширина на контейнера ще е посочена, но ако съдържанието е в повече, тя ще стане по-голяма. Останалите свойства работят по аналогичен начин.
min-width: 200px;
max-width: 250px;
min-height: 100px;
max-height: 350px;
Вертикално центриране
.container {
height: 10em;
display: table-cell;
vertical-align: middle;
}
!important
color: #992200 !important;
width: 300px !important;
Последното зададено влиза в сила. Ако няколко CSS правила прихващат един елемент и всички задават цвят, то последния такъв ще се ползва, спрямо подредбата на css файлове в HTML и css правила вътре във файла.
Но ако искаме да променим това и например 4-тото прихващащо правило да е от значение вместо последното. То тогава слагаме !important след стойността на свойството
