Безплатно! Онлайн събитие: AI за 10x продуктивност Регистрация тук.
Как да добавим отражение на обект?
 Тайните на Photoshop CS6
Тайните на Photoshop CS6
1
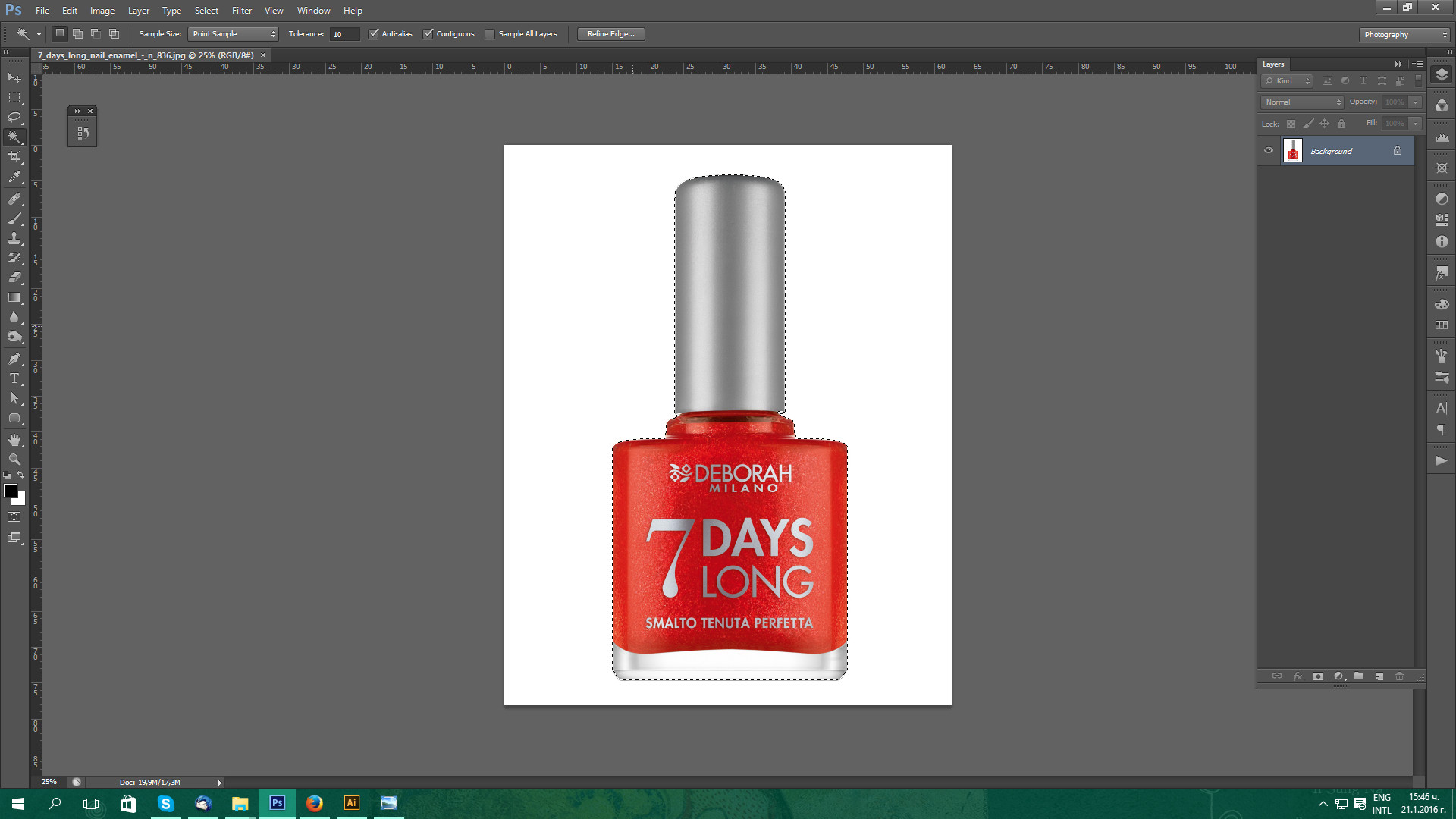
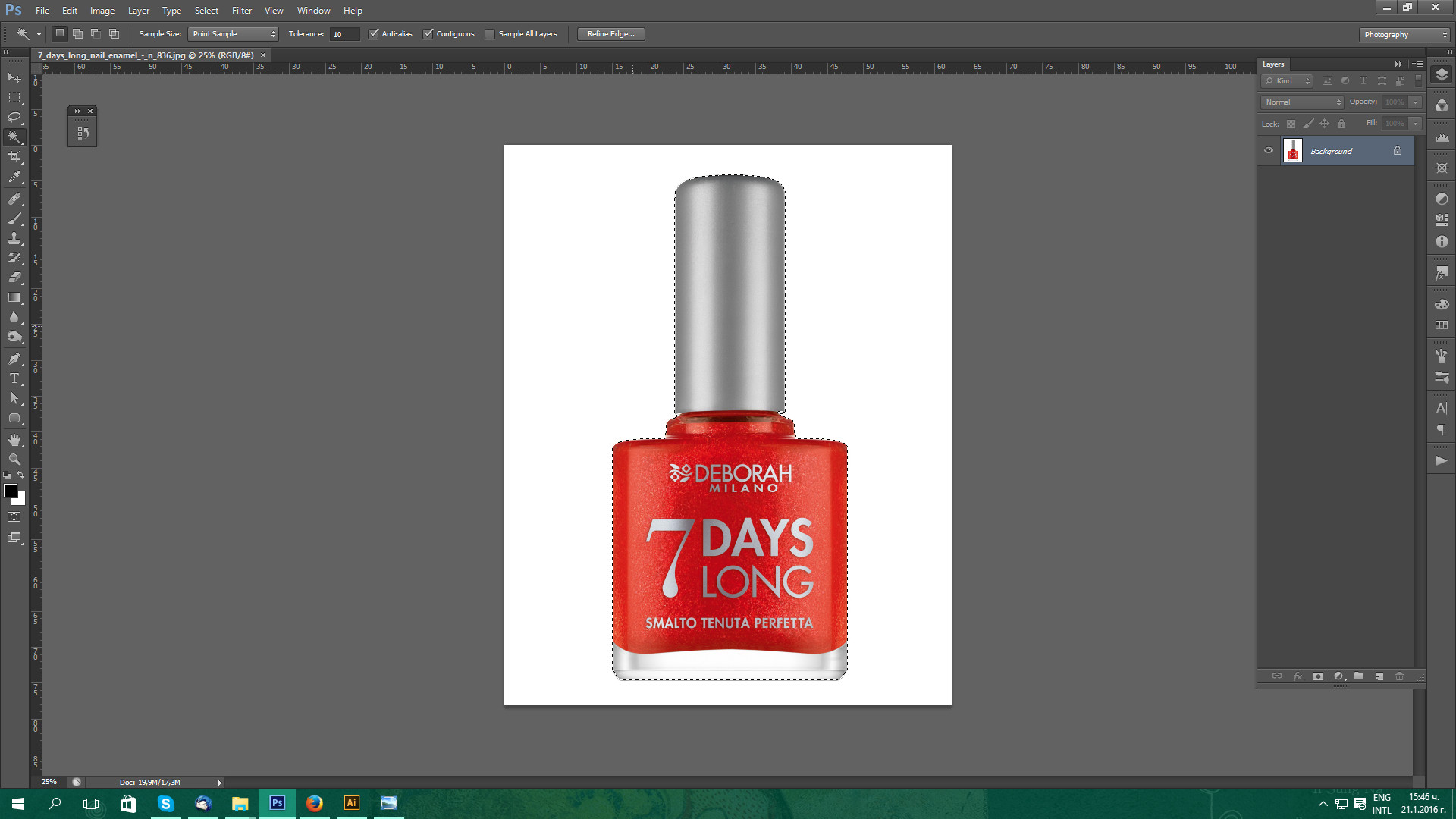
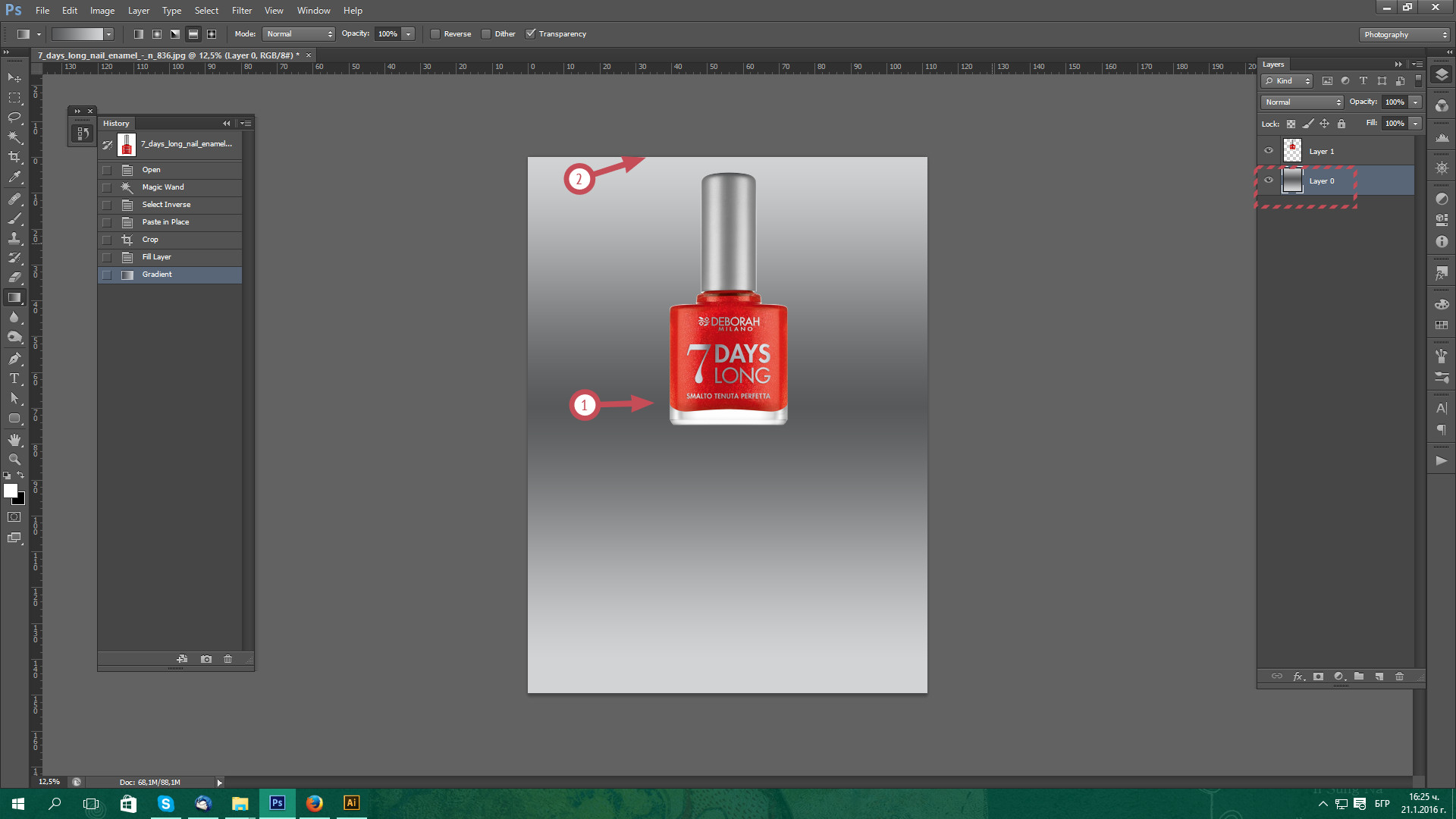
Селекция на обект
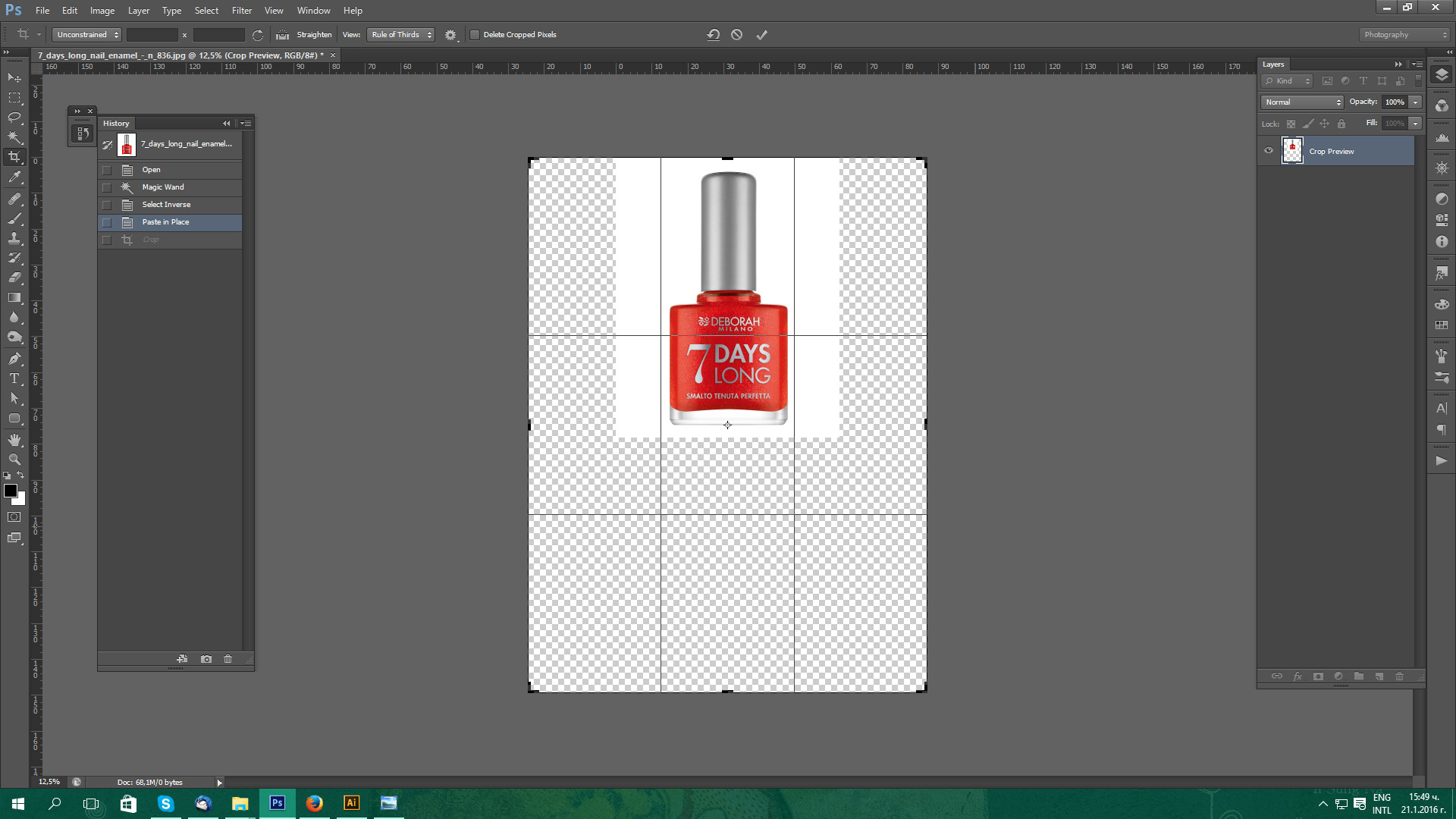
Изберете си снимка и селектирайте обекта, на който ще слагате отражение. Изберете подходящ метод за селектиране. В случая използваме Magic Wand Tool (W), за да селектираме белия фон, след което обръщаме селекцията с Ctrl + Shift + I . Имаме селектиран обект.

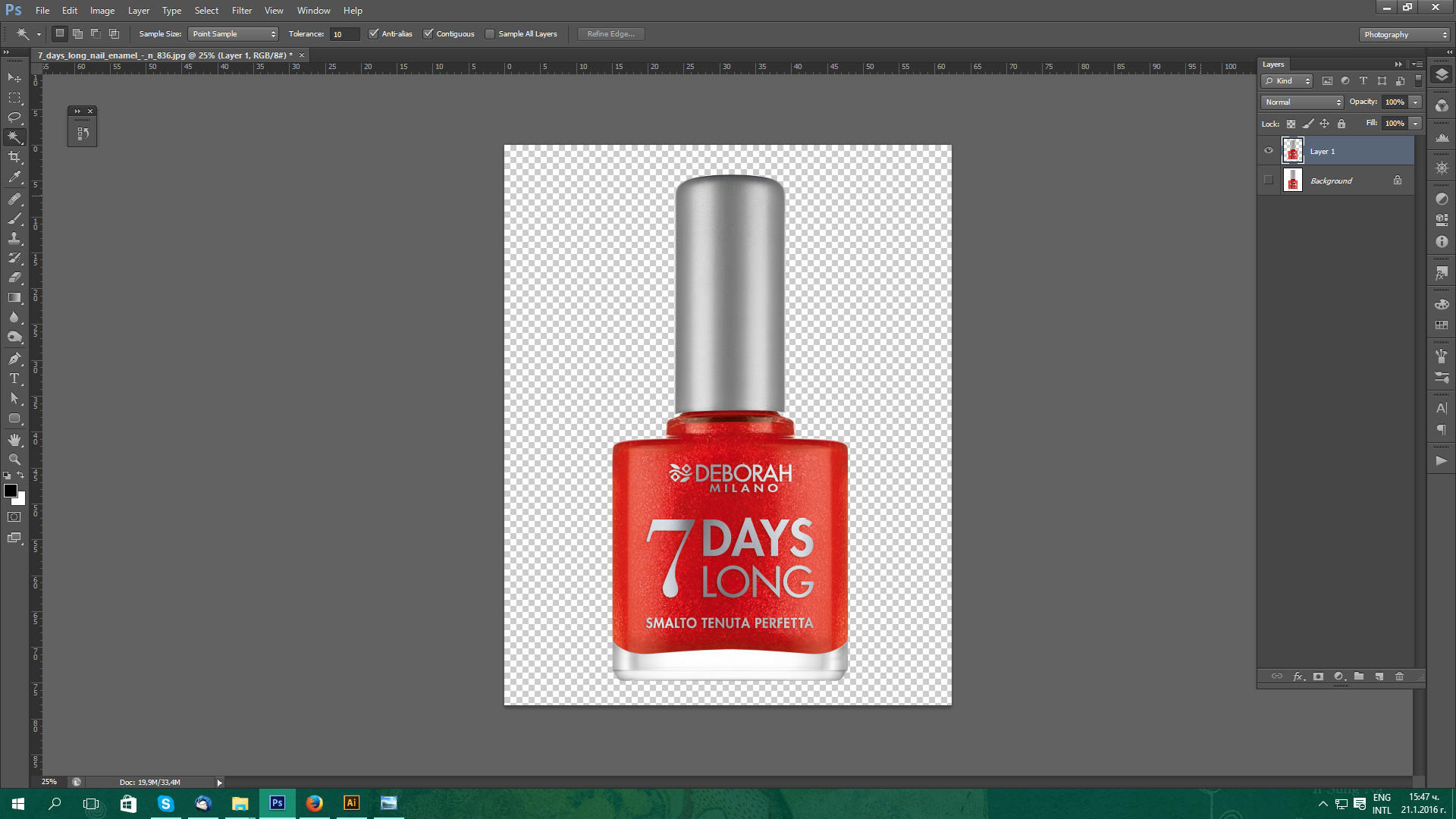
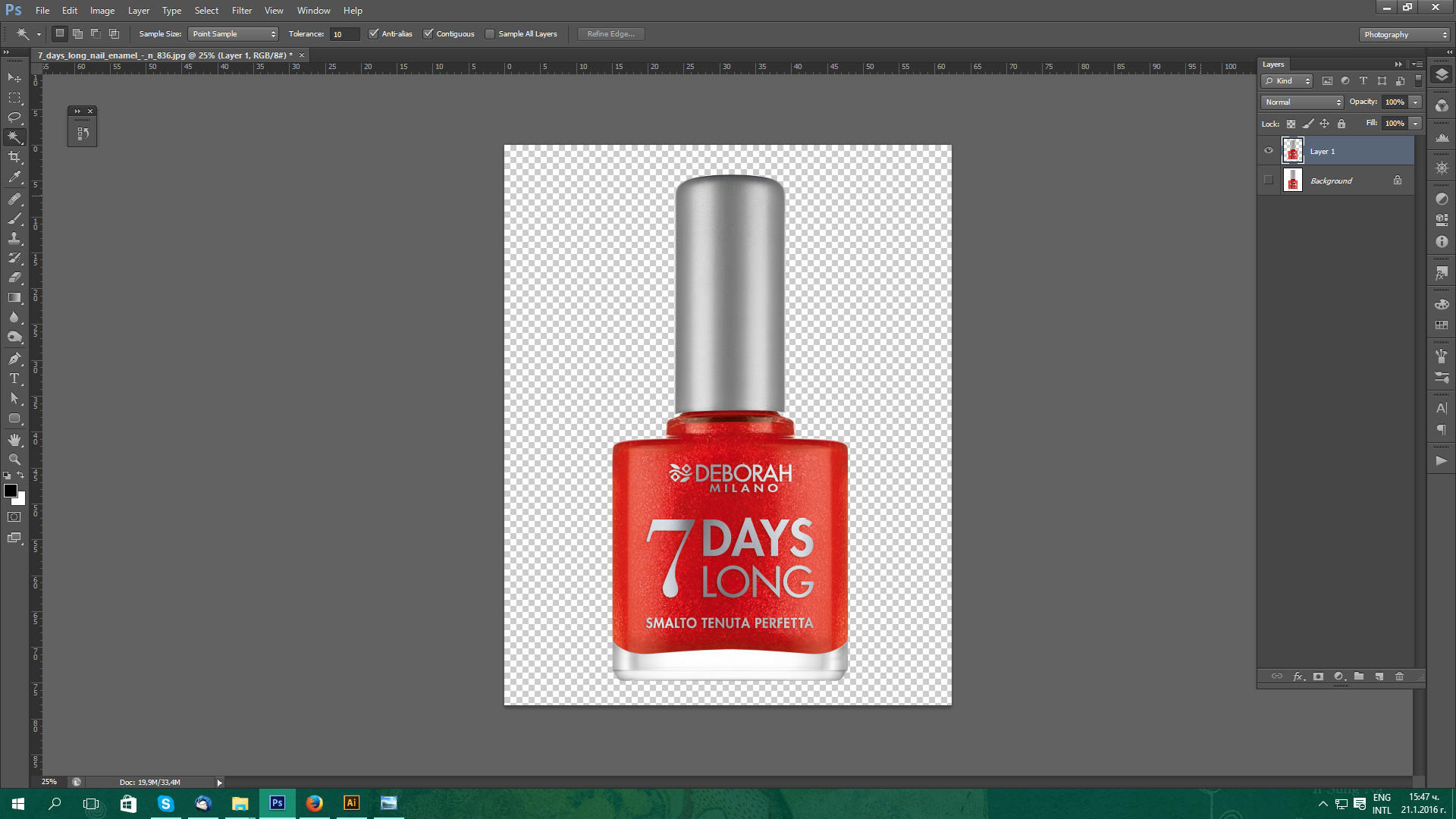
Копирайте селекцията с Ctrl + C и я поставете в нов слой, на същото местоположение с Ctrl + Shift + V.
Ако скриете оригиналния слой Background ще видите, че обектът е изрязан.


Копирайте селекцията с Ctrl + C и я поставете в нов слой, на същото местоположение с Ctrl + Shift + V.
Ако скриете оригиналния слой Background ще видите, че обектът е изрязан.

2
Фон
Увеличете работното поле, за да направите място за фона и отражението. Тук ще използваме Crop Tool (C), за да увеличим платното в желаните посоки.

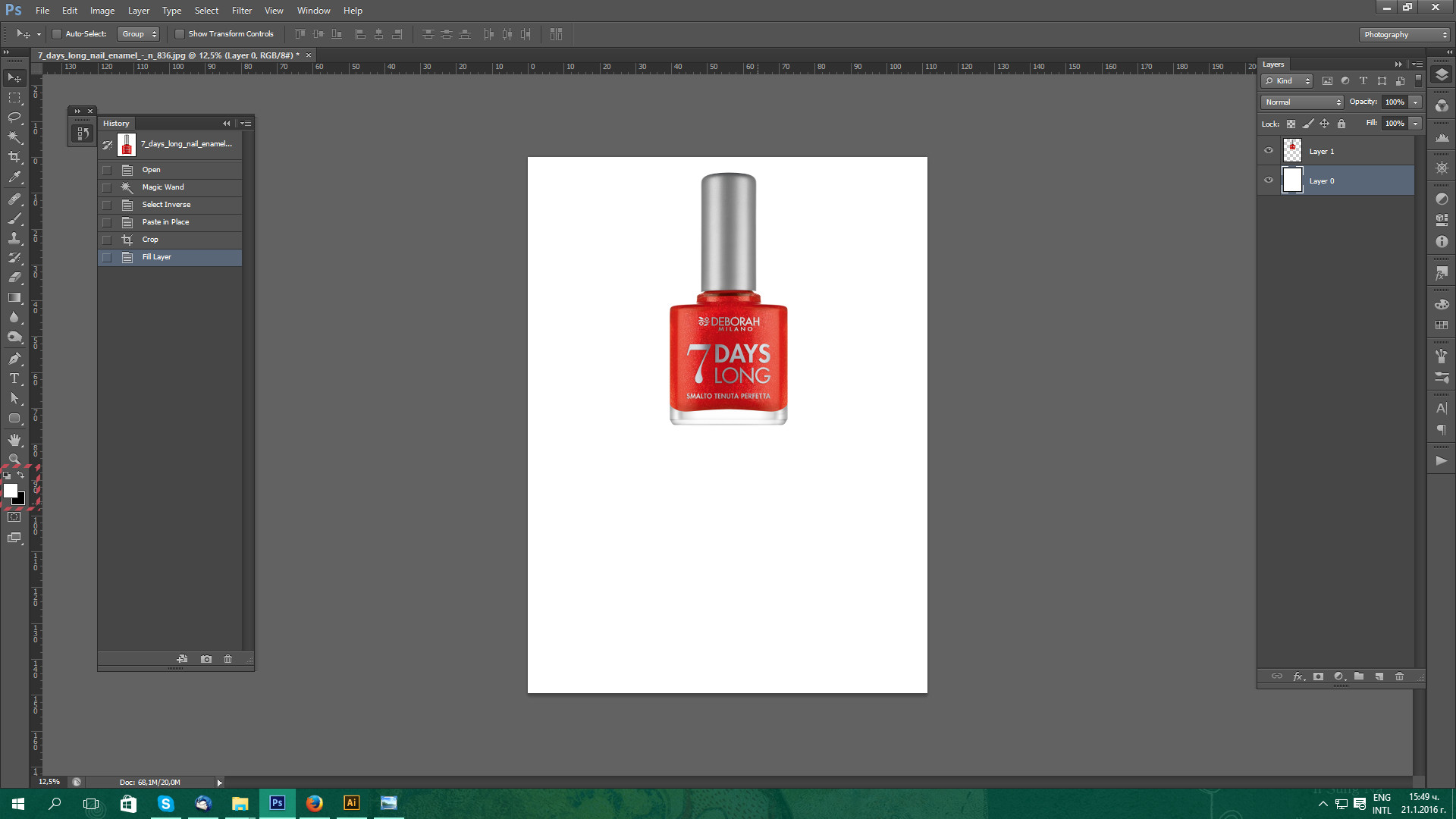
Запълнете долния слой с бяло като настроите Foreground color 1 в бял цвят и използвате Alt + Backspace .

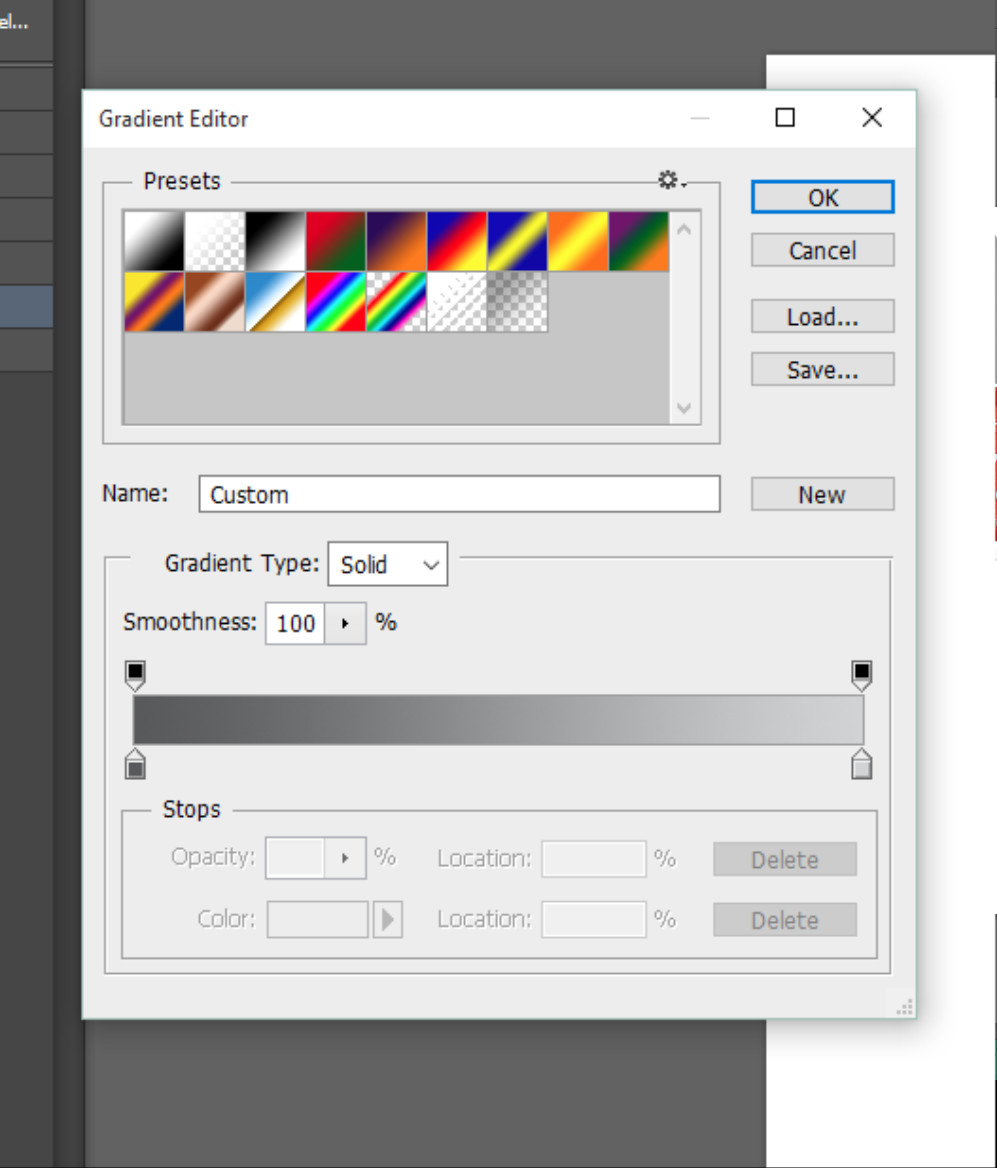
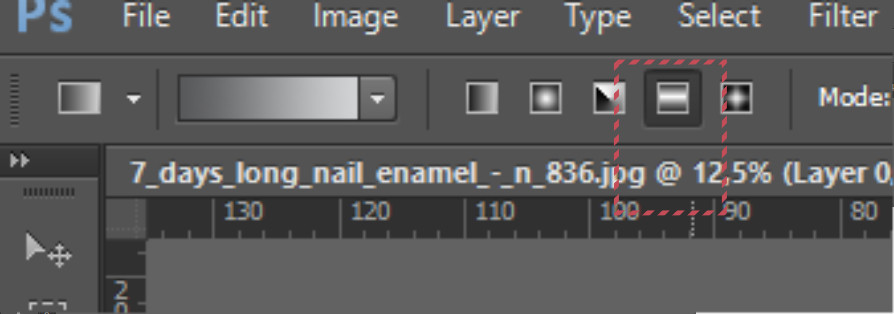
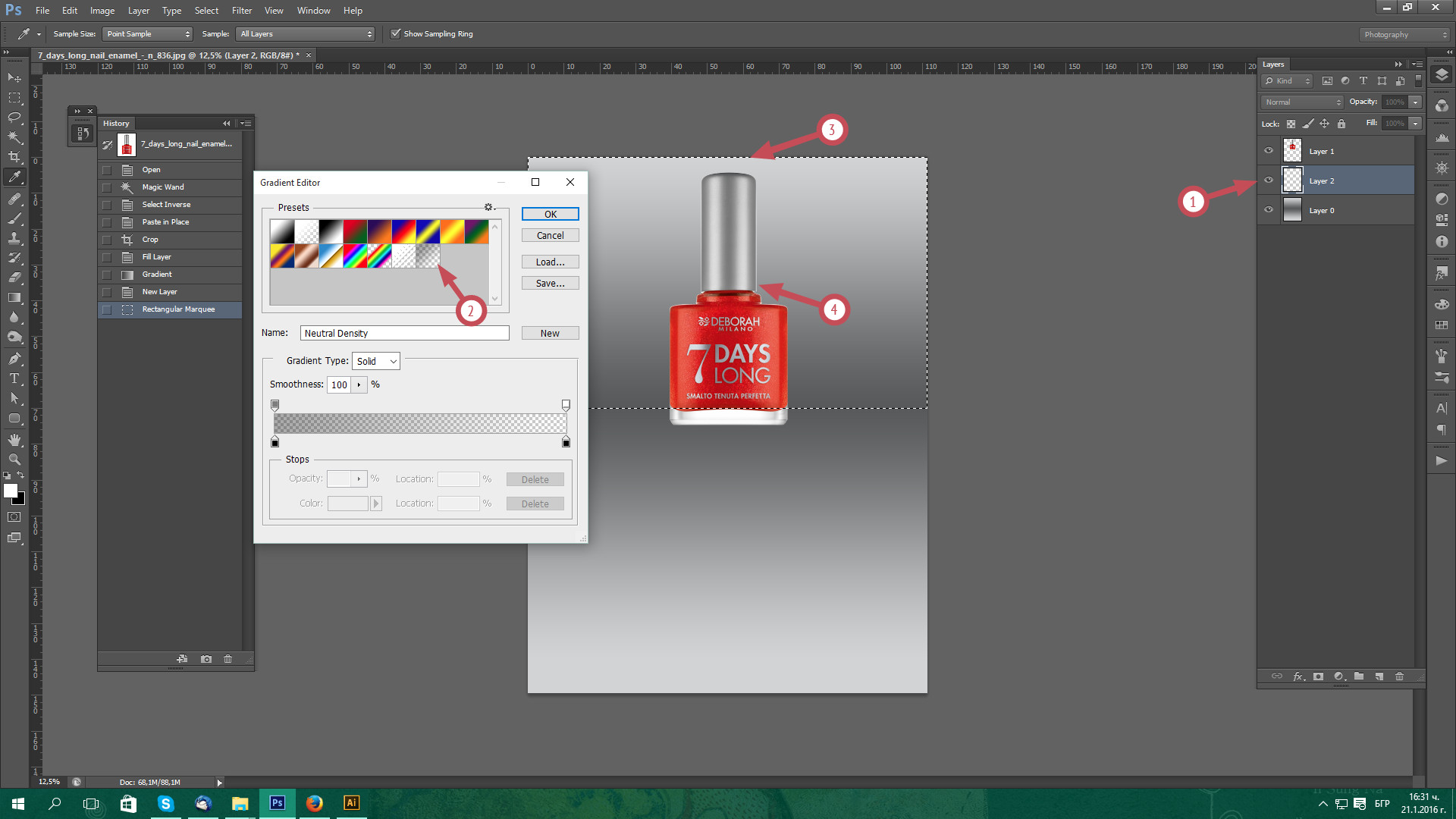
Изберете Gradient Tool (G) и му задайте подобни настройки:


На белия слой направете градиент като започнете от точка 1 и завършите на точка 2 . Дръжте Shift, докато разпъвате градиента, за да получите вертикална линия.

Направете нов слой 1 между двата съществуващи. Селектирайте посочената област с Rectangular Marquee Tool (M) и го запълнете с градиент 2. Начална точка 3 и крайна 4.

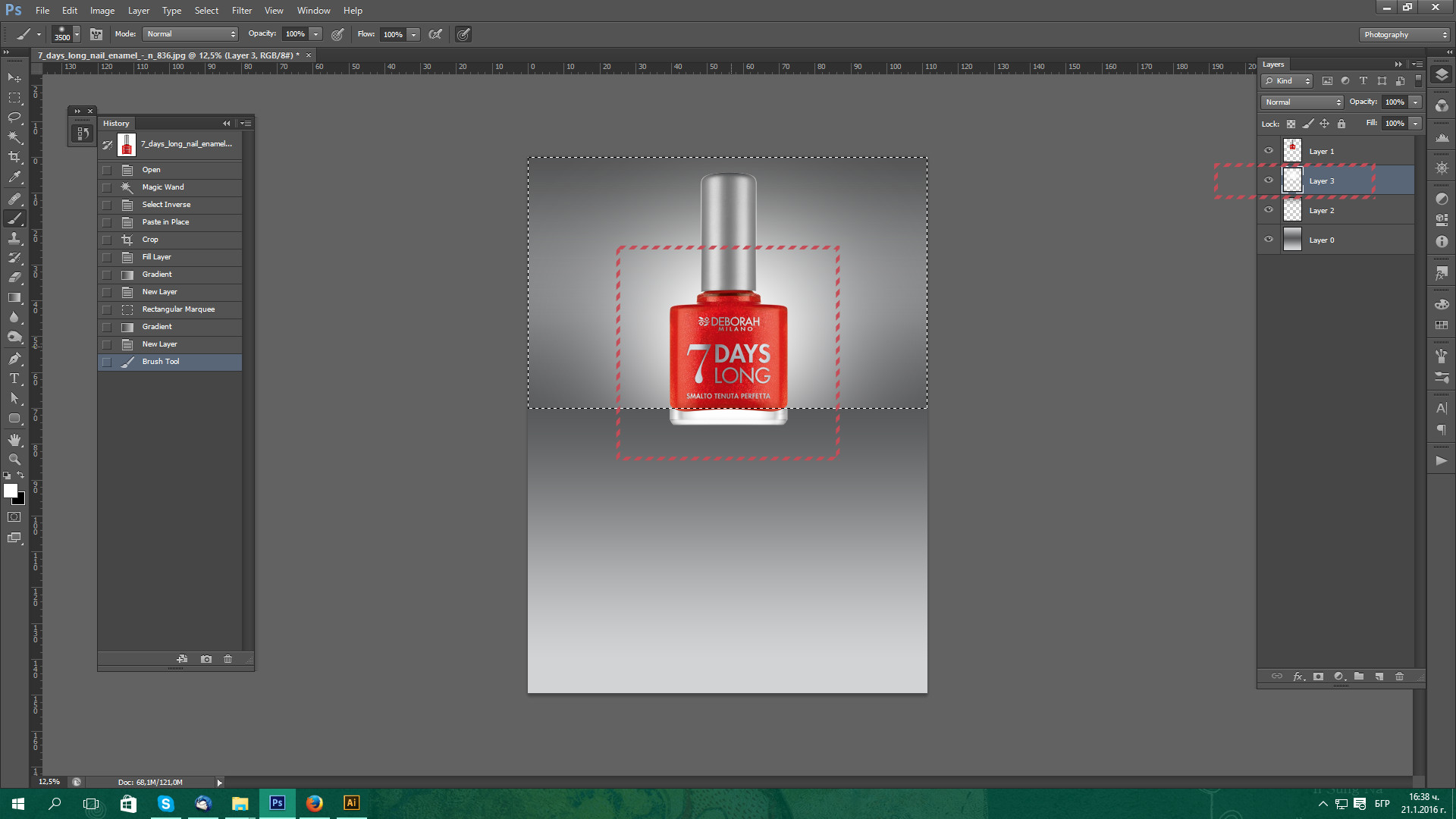
Без да премахвате селекцията, създайте още един слой и с достатъчно голяма кръгла четка с Hardness 0% и с бял цвят направете едно петно на посоченото място. Ако желаете, може да промените прозрачността на слоя (Opacity).

3
Отражение
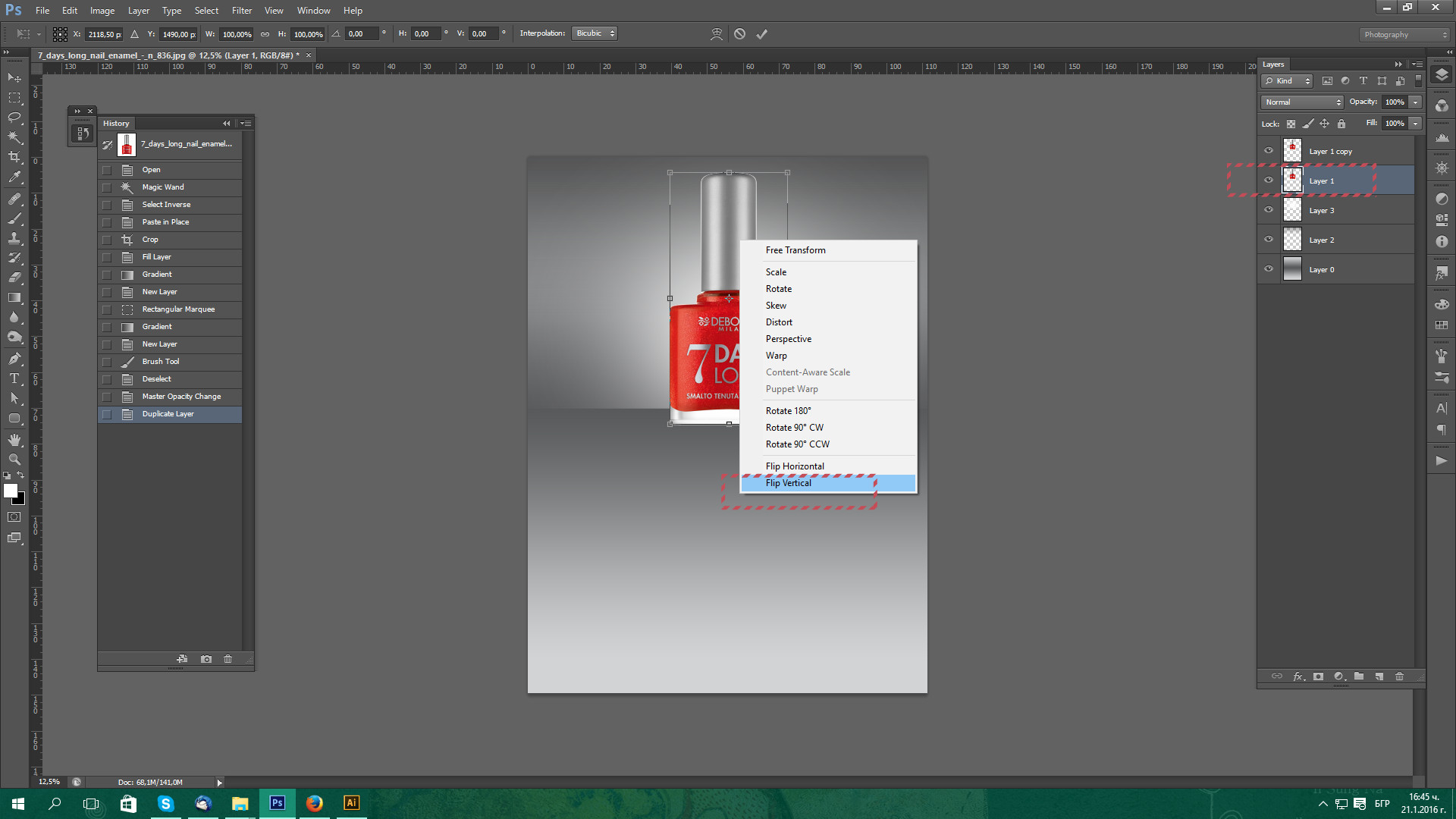
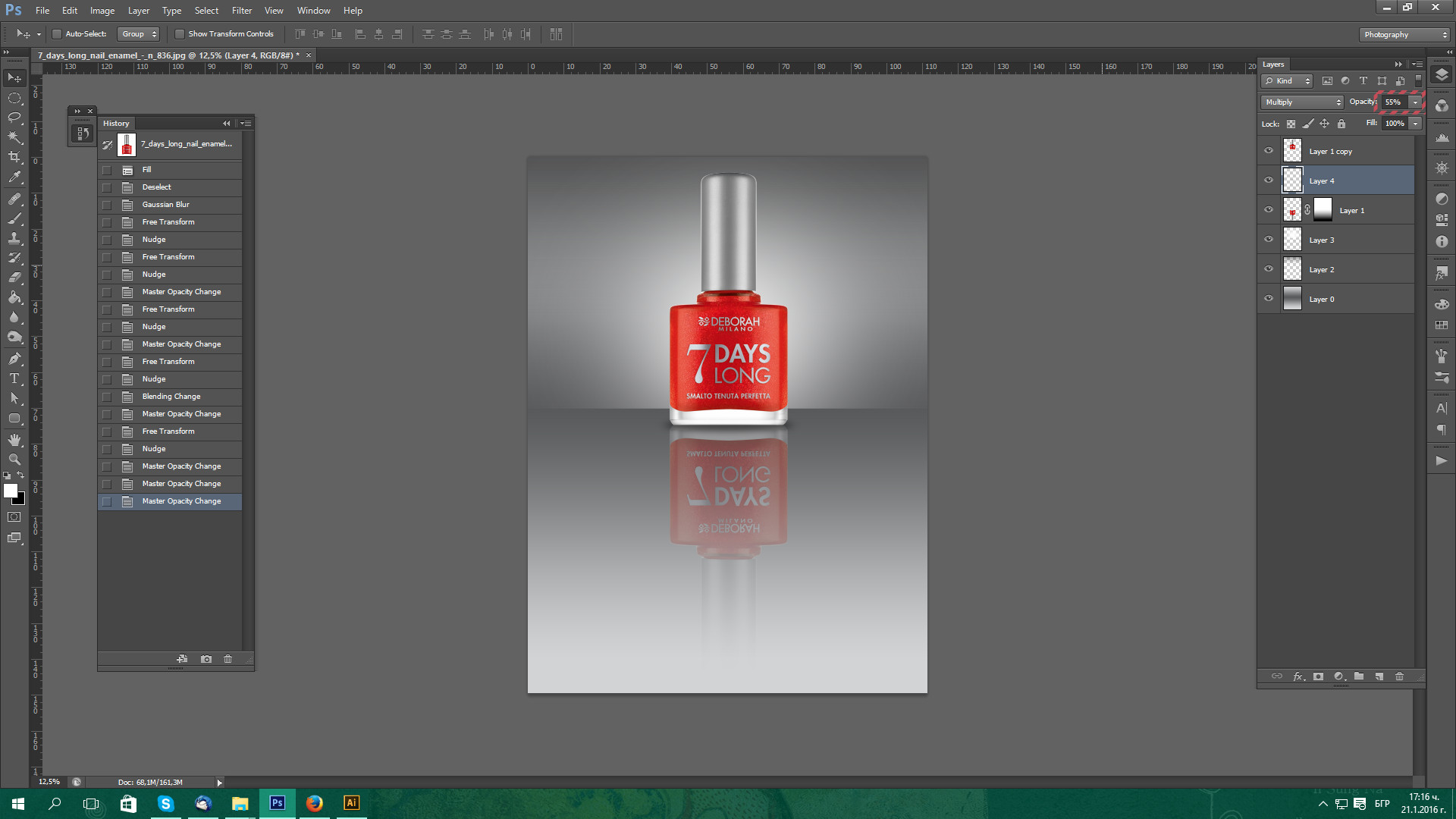
Копирайте слоя с обекта и изберете този, който се намира отдолу. Натиснете Ctrl + T , и изберете Flip Vertical.

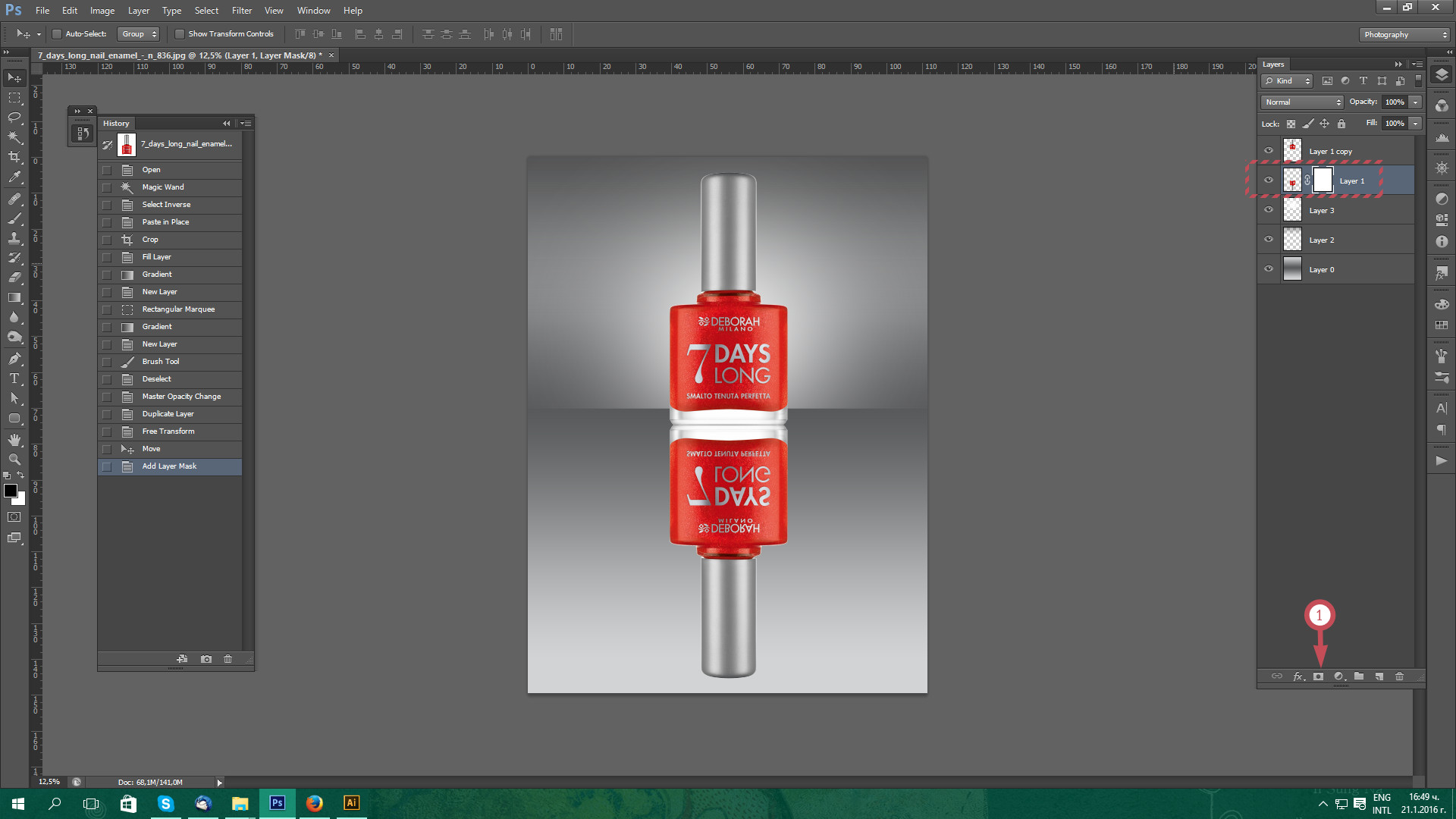
Преместете обърнатия обект точно под оригиналния и добавете маска на слоя като натиснете 1

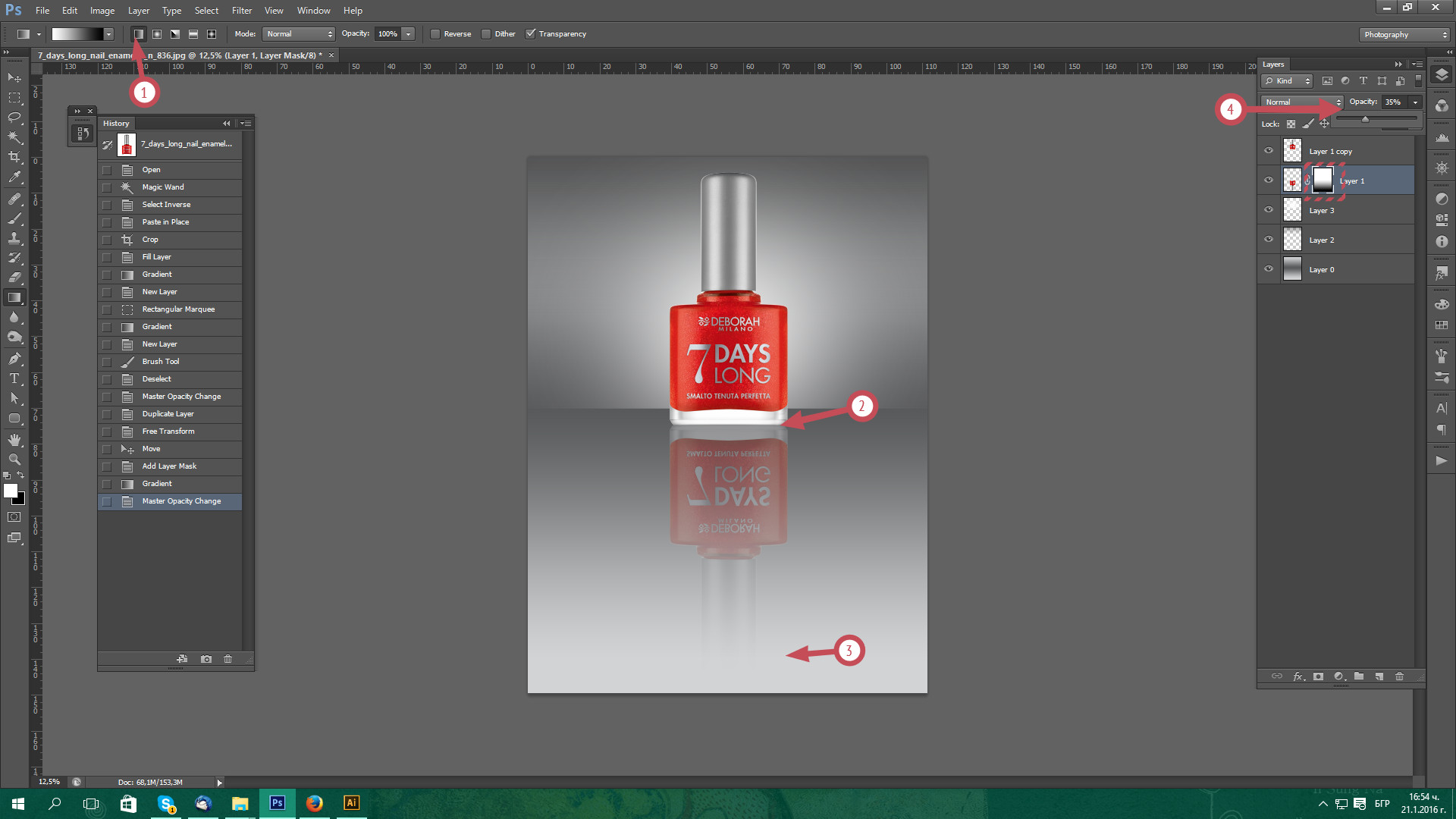
Селектирайте маската и изберете Gradient Tool (G) от бяло към черно като изберете опция 1 . Изтеглете градиента от 2 до 3 като държите Shift . Променете прозрачността 4 .

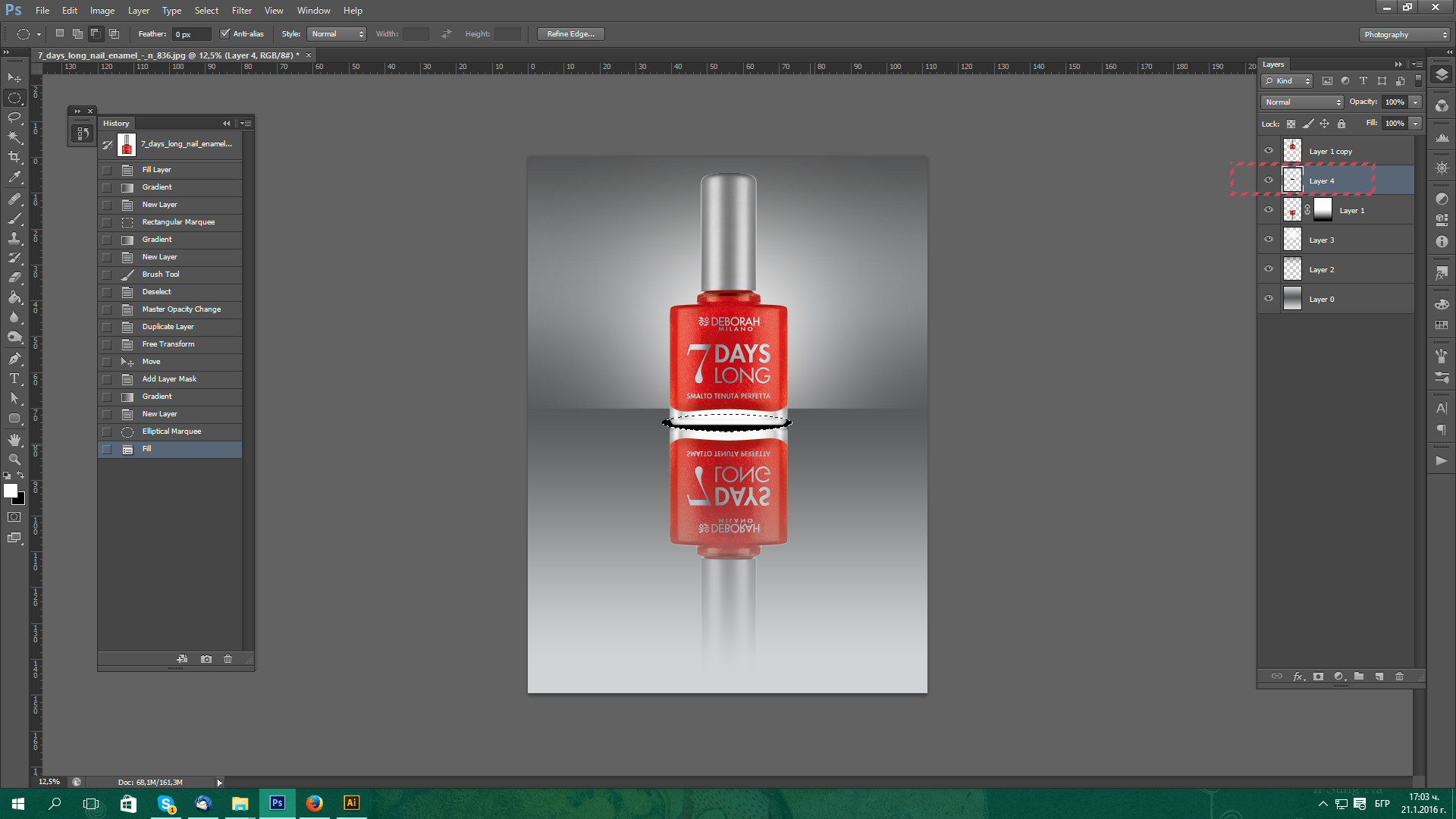
Създайте нов слой под този с оригиналния обект. Начертайте елипса като показаната и я запълнете с черно.

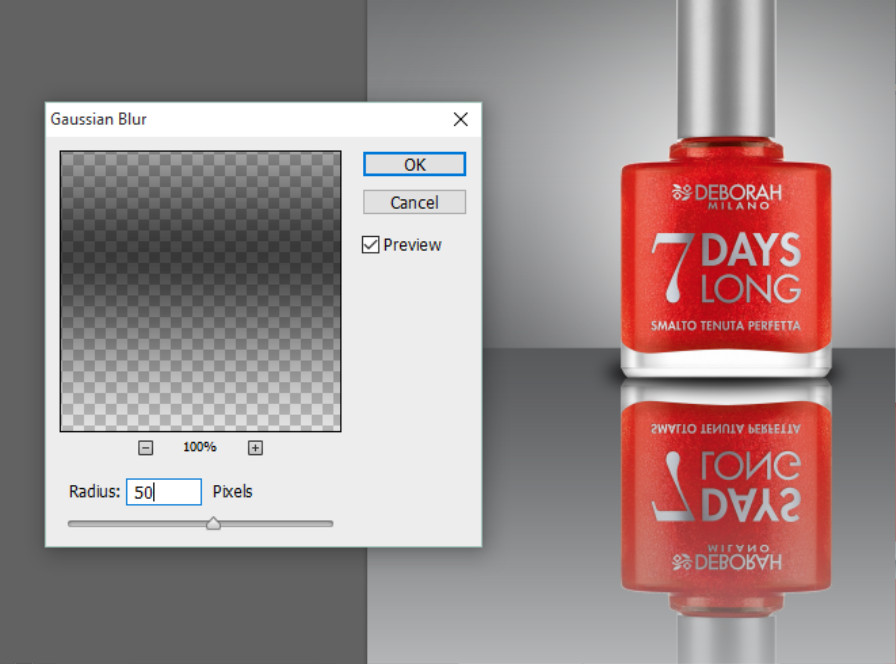
Изберете Filter - Blur - Gaussian Blur и задайте подходяща стойност. Показаната в примера може да не е подходяща във вашия случай, така че експериментирайте със стойностите, за да постигнете подобен вид.


Експериментирайте с Transform и Move tool, както и с Opacity, за да получите ефект на сянка.

Крайният резултат:

Запиши се в Аула
Ако вече имаш регистрация влез оттук
