Постоянство бета
0
Аула точки
2445
Постижения
35
Изгледани уроци
153
Харесани отговора
26
Общо отговора
10
Въпроса
3
Последвани
0
Интереси
Фотошоп Fastweb
Photoshop
Фотография
Уеб дизайн
HTML
CSS
Графика
Adobe Illustrator
InDesign
Потвърдени умения
от харесани отговори разделени по софтуер
Записани курсове


Завършени обучения
PDF удостоверения могат да се се свалят от лични настройки и документи.

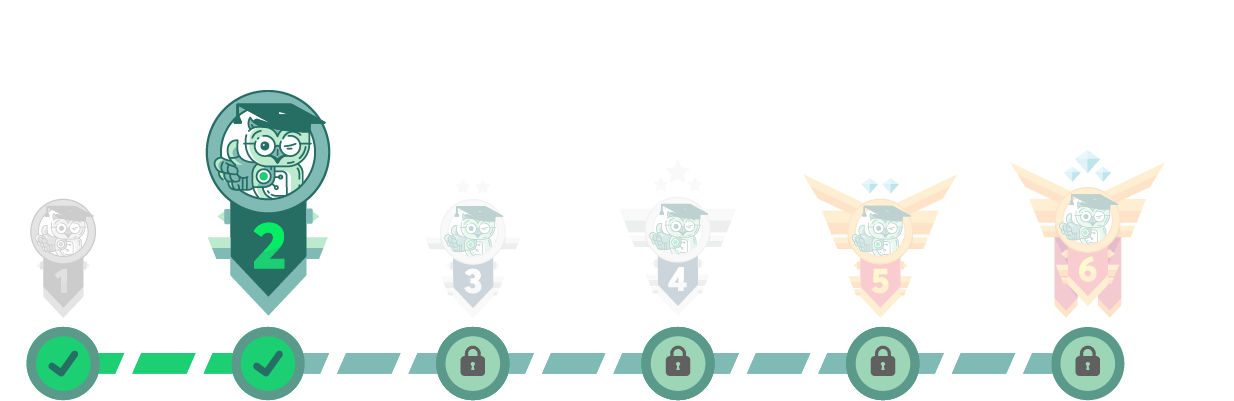
Постижения
В АУЛА винаги се стремим да подобрим начина на обучение и поради това въведохме точкова система с постижения.
Принципът на работа е съвсем прост - за определено действие в АУЛА (като преминати уроци, преминат тест,
отговор на въпрос от друг колега) се получават точки и постижения. Така ще възнаграждаваме хората, които
регулярно гледат уроците и помагат на другите в сайта.
Инвестиция в знания
Обучение под пара :)
Научихте 120 урока!
Научихте 100 урока!
Продължаваме напред
Споделящ знанията си
Който дава живот на ума и знанието, той не умира
Записан втори курс!
Потенциал!
Научихте 80 урока!
Най-мощното оръжие
Който помага на другите, помага на себе си
Три влизания за една седмица
Пет влизания за една седмица!
Здрав напредък
Най-интересното знание
Страхотна екипна работа
Научихте 40 урока!
Добра екипна работа
Научихте 20 урока!
Стабилен напредък
Имейл новини. Ниво 3
Доказани знания
Научихте десет урока!
Който се учи, той ще сполучи
Благодарност
Профил със снимка
Имейл новини. Ниво 2
Напредък
Научихте пет урока!
Имейл новини. Ниво 1
Напред, напред, напред
Първи стъпки
Добро начало
Последни форум дискусии
Много благодаря! И аз го открих също, но явно като е трейл версия някои неща са доста по-различни! Важното е, че продължаваме нататък :)
Аз имам същият проблем, дано някой отговори скоро, защото не мога да продължа!!!
след...margine: auto; ......
Venko Stoev, натисна ли "save" на notepad-a? И след запазването даваш "F5" и всичко трябва да се обнови. Открих и друг проблем, съвсем случайно. Когато въвеждаш корекциите трябва да добавиш и този знак " ; " иначе няма да ти отчете корекцията и ще си остане нецетрирано. Пробвах го, без него не се центрира
Ако си заключила слой: избери си слоя и в опциите на полето с леарите горе катинарчето става активно, когато кликнеш на него то се отключва и обратното - заключва :)
Пробвай с CRTL + D<div>&nbsp;Аз така най-бързо премахвам селекцията</div>